CSS can be added to HTML documents in 3 ways:
- Inline – by using the style attribute inside HTML elements
- Internal – by using a <style> element in the <head> section
- External – by using a <link> element to link to an external CSS file
The most common way to add CSS, is to keep the styles in external CSS files. However, in this tutorial we will use inline and internal styles, because this is easier to demonstrate, and easier for you to try it yourself.
CSS extern
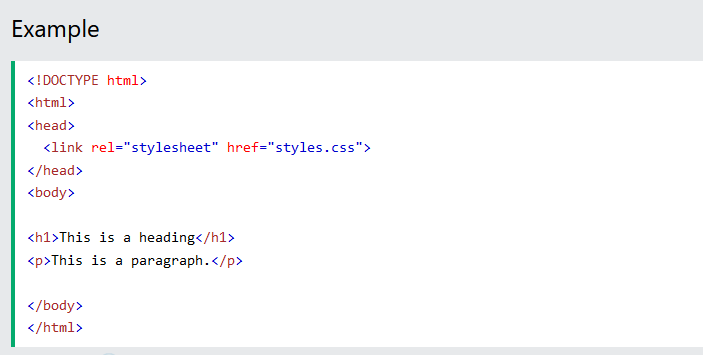
S’utilitza un full d’estil extern per definir l’estil de moltes pàgines HTML. Per utilitzar un full d’estil extern, afegiu-hi un enllaç a la secció <head> de cada pàgina HTML:

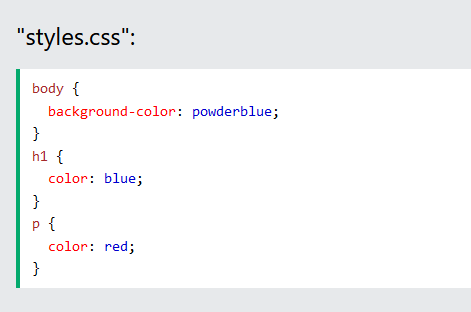
I styles.css

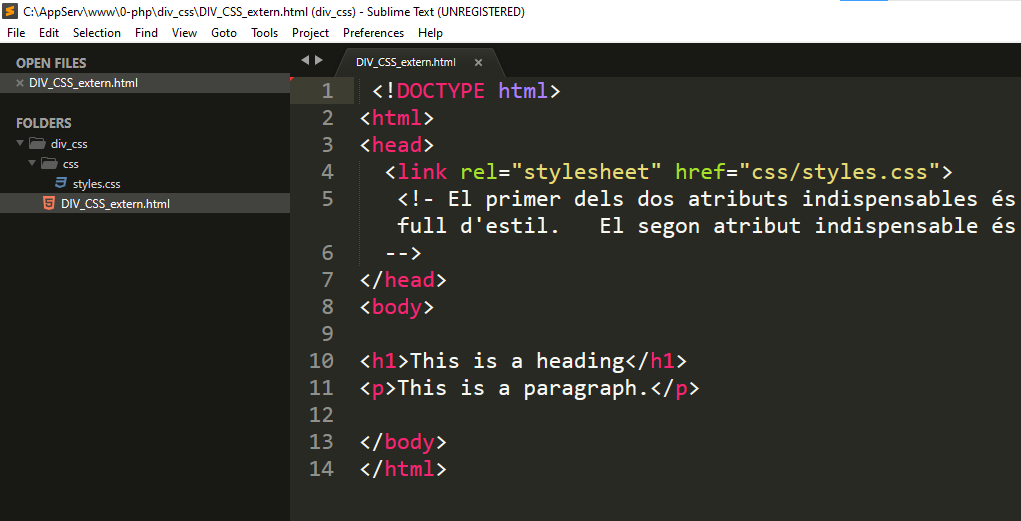
Carregant aquests examples a Sublime Text 3

Que vist al navegador Firefox (alt F6) queda: