{
"default_browser": "",
"portable_browser": "C:/Program Files (x86)/Microsoft/Edge/Application/msedge.exe"
}


{
"default_browser": "",
"portable_browser": "C:/Program Files (x86)/Microsoft/Edge/Application/msedge.exe"
}


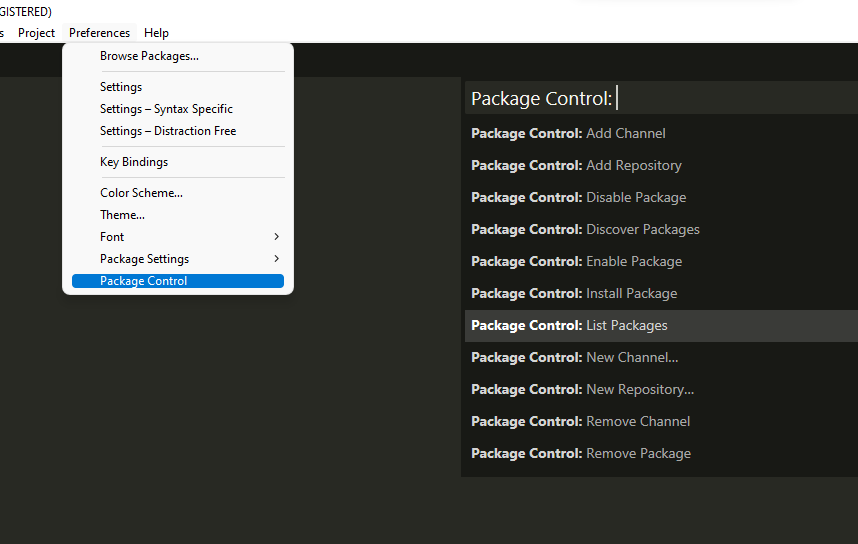
CTR+SHIFT+P —-> Package Control
OPEN FILES

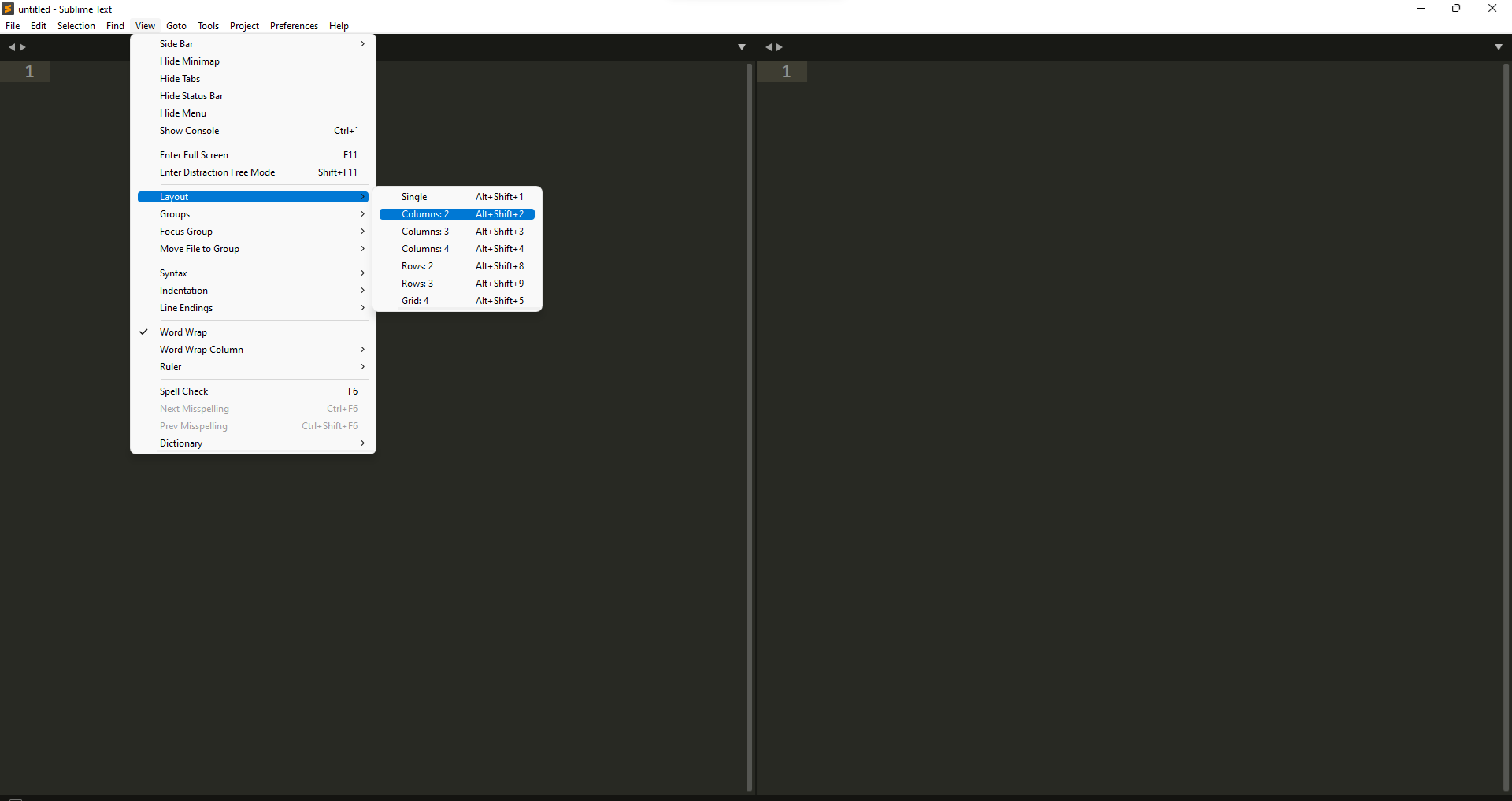
View/layout/single
View/sidebar : mostra/oculta les carpetes
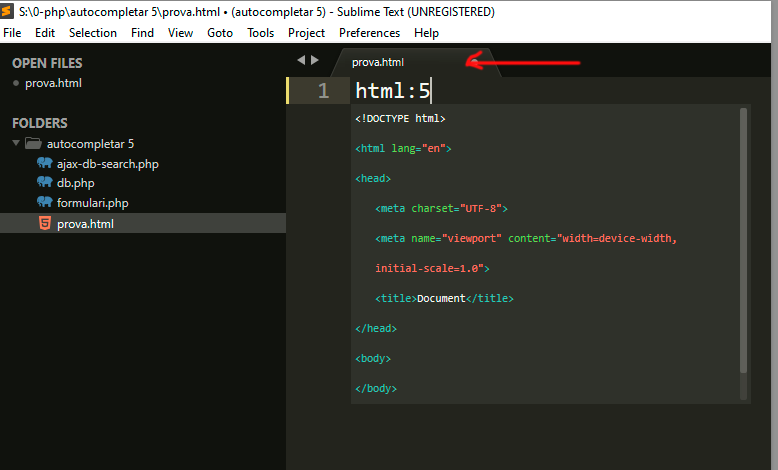
html return
Html:5 Tab

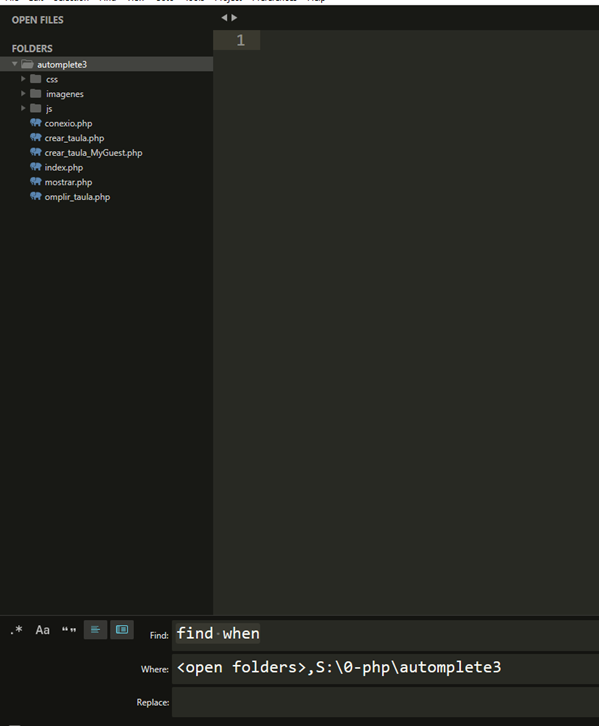
Usar la busqueda: Ctrl + Shift + F , despés
selecciona la carpeta en “where” de baix.

Show Open Files ->1.4
Aquest tutorial és una traducció de Tutorial sobre editor Sublime Text 3 que a mi m’ha resultat molt útil als meus petits treballs personal en html, JS, CSS i PHP els havia fet primer amb el llegendari FrontPage de Microsoft i més tard amb AptanaStudio. Tots dos han mort així que me hagut d’espavilar i he descobert Sublime Text 3, que té molt bona pinta. Espero que aquesta traducció al català pugui ser útil a algú.
Sumari
o 1 Editor sublime Text 3 (ST3)
o 1.1 Instal·lació de Sublim Text 3
o 1.2 Combinacions de tecles i funcions bàsiques en Sublim Text 3
o 1.3 Configuració de l’ instal.lador de paquets en Sublim Text 3
o 1.4 Configuració de client FTP en Sublime Text 3
o 1.5 Instal·lació de plugin SideBarEnhancements en Sublime Text 3
o 1.6 Configuració predeterminada del navegador en sublim text 3
o 1.7 Configuració de combinació de tecles per obrir navegador en Sublim Text 3
o 1.8 Reindentar codi amb CodeFormatter en Sublime Text 3
o 1.9 Comentar/descomentar codi en Sublime Text 3
o 1.10 Auto ajust de línies llargues (wrap) en Sublime Text 3
o 1.11 Connector Emmet en sublim text 3
o 1.12 Connector Bootstrap 3 Fragments en Sublime Text 3
o 1.13 Connector BracketHighlighter en sublim text 3
o Connector ColorPicker 1.14 en text sublim 3
o 1.15 Connector DocBlockr en text sublim 3
o 1.16 Plugin HTML-CSS-JS Prettify en Sublime Text 3
o 1.17 Plugin Typescript per treballar amb Angular2 a Sublime Text 3
o 1.18 Plugin Laravel Blade Highlighter en Sublime Text 3
o 1.19 Plugin Laravel Color Scheme en Sublime Text 3
o 1.20 Plugin PHP Getters and Setters en Sublime Text 3
o Connector 1.21 PHPcs en text sublim 3
o 1.22 Plugin PHP Constructors en Sublime Text 3
o 1.23 Plugin Pretty JSON en Sublime Text 3
o 1.24 Connector EJS V2 Sublim text 3
o 1.25 SublimeCodeIntel Plugin en text sublim 3
o 1.26 Connector SublimeLinter Sublime Text 3
1.26.1 SublimeLinter-php
1.26.2 SublimeLinter-jshint
1.26.3 SublimeLinter-json
1.26.4 SublimeLinter-csslint
o Connector de terminal 1.27 en sublim text 3
o Connector 1.28 Espais finals en text sublim 3
o 1.29 Combinació de tecles per gravar tots els arxius a Sublime Text 3
o 1.30 Creació d’ un snippet en Sublime Text 3
o 1.31 Configuració de Git en Sublime Text 3
o 1.32 Configuració de Sublim Text 3 per seguir els estàndards PSR-2
1 Editor Sublime Text 3 (ST3)
Sublim 3 és un editor de codi molt ràpid i sofisticat que ens permetrà executar un munt de tasques de forma molt ràpida i senzilla. Suport molts llenguatges de programació i disposa d’un sistema d’instal·lació de paquets que amplien les seves característiques de forma il·limitada.
1.1 Instal·lació de Sublim Text 3
1.2 Combinacions de tecles i funcions bàsiques en Sublim Text 3
Selecció múltiple
Línia de Comandos
Moverns pel codi
Múltiples cursors
Mode anti-distracció
Per a més informació visitar les següents URL amb exemples de ST3:
1.4 Configuració de l’instal·lador de paquets en Sublime Text 3
Una vegada instal·lat Sublime Text 3 anem a configurar el sistema que ens permetrà instal·lar components addicionals. Aquest sistema és el package control.
Per instal·lar el package control farem el següent:
Configuració de client FTP en Sublime Text 3
A Sublime Text podem configurar un client FTP que ens permetrà enviar els nostres fitxers al servidor de forma automàtica cada vegada que gravem el fitxer.
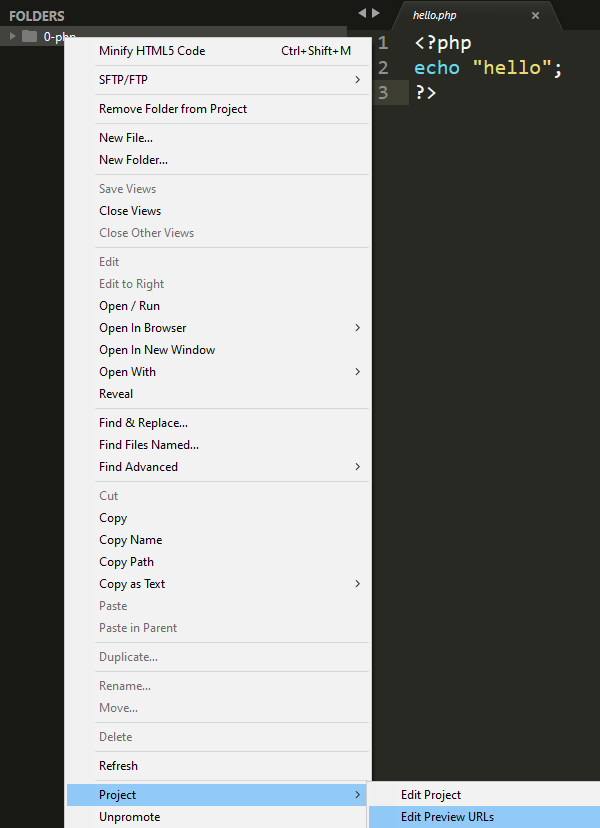
1.5 Instal·lació de plugin SideBarEnhancements a Sublime Text 3
Si volem provar les nostres pàgines en un navegador per defecte i en una URL determinada farem el següent:
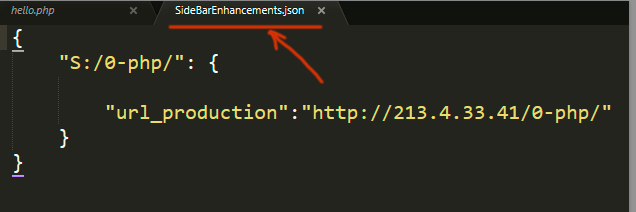
Exemple de codi de SideBarEnhancements.json:
{
“E:/xampp/htdocs/web/_dev/www.veiga.local/”: {
“url_testing”:”http://localhost/web/www.veiga.local/”,
“url_production”:”http://localhost/web/www.veiga.local/”
},
“E:/xampp/htdocs/dominio.local”: {
“url_testing”:”http://www.dominio.local/”,
“url_production”:”http://www.dominio.local/”
}
}
Si dóna error en la ruta posant la lletra de la unitat,
Substituir per la ruta de la connexion Per exemple: //gaiasa/dawMP/webservidor/www.veiga.local
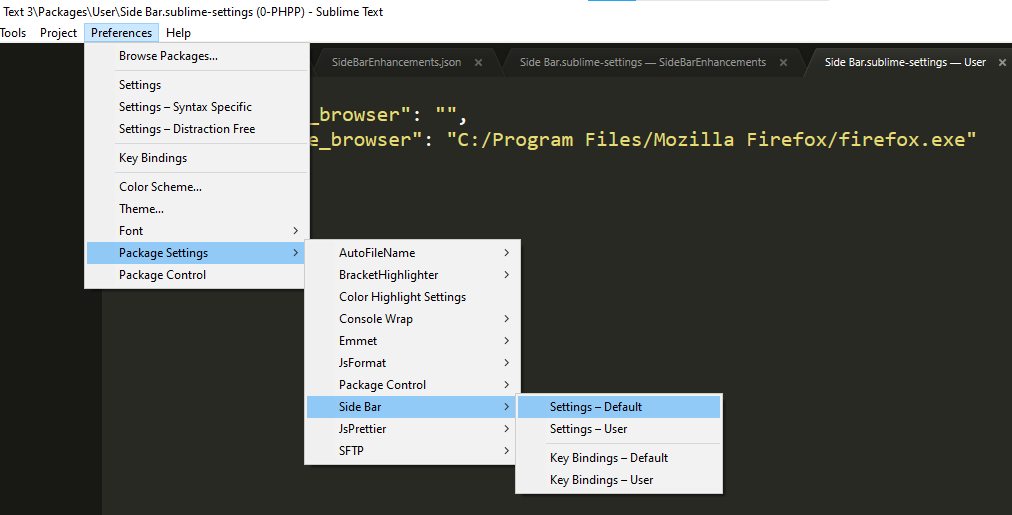
1.6 Configuració per defecte del navegador a Sublime Text 3
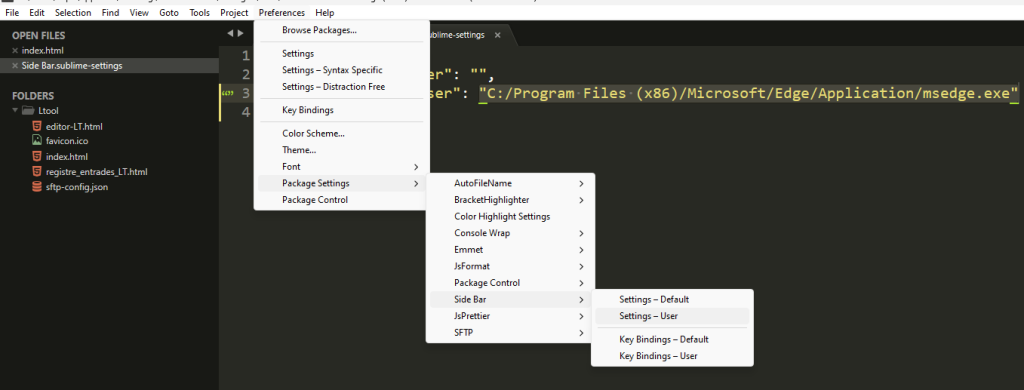
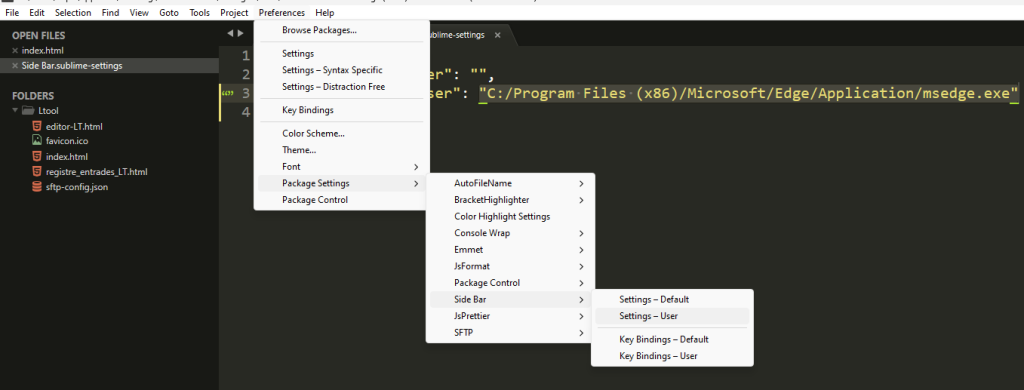
Ejemplo de código de SideBar.sublime-settings.json a incluir en Preferences -> Package Settings -> Side Bar -> Settings User:
{
“default_browser”: “”,
“portable_browser”: “Fitxers C:/Programa (x86)/Google/Chrome/Application/chrome.exe”
}
{
“default_browser”: “”,
“portable_browser”: “C:/Program Files/Mozilla Firefox/firefox.exe”
}
1.7 Configuració de combinació de tecles per obrir navegador a Sublime Text 3
Exemple de codi de Default( windows).sublime-keymap.json:
[
{ “tecles”: [“shift+f6”],
“comandament”: “side_bar_open_in_browser” ,
“args”:{“paths”:[], “type”:”production”, “browser”:””}
}
]
S’ ha configurat perquè obri amb la mateixa combinació de tecles que NetBeans Shift + F6.
1.8 Reindentar codi amb CodeFormatter en Sublime Text 3
Una forma de reindentar el codi és la següent:
{ “tecles”: [“ctrl+shift+r”],
“ordre”: “reindent” ,
“args”: { “single_line”: false }
}
{
“codeformatter_debug”: fals,
“codeformatter_go_options”: {
“sintaxis”: “anar”,
“format_on_save”: cert // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
Suport sense opcions
},
“codeformatter_php_options”: {
“sintaxis”: “php”, // Noms de sintaxi que han de processar el formatador PHP
“php_path”: “”, // Camí per a PHP executable, per exemple, “/usr/lib/php” o “C:/Program Files/PHP/php/php.exe”. Si està buit, utilitza l’ordre “php” des d’entorns del sistema
“format_on_save”: cert, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“php55_compat”: mode fals, // PHP 5.5
“psr1”: fals, // Activa l’estil PSR1
“psr1_naming”: fals, // Activa l’estil PSR1 – Secció 3 i 4.3 – Cas de noms de classe i mètode
“psr2”: cert, // Activa l’estil PSR2
“indent_with_space”: 4, // Utilitza espais en lloc de pestanyes per al sagnat
“enable_auto_align”: cert, // Habilita l’alineació automàtica de = i =>
“visibility_order”: cert, // Corregeix l’ordre de visibilitat del mètode a les classes – PSR-2 4.2
“smart_linebreak_after_curly”: cert, // Converteix blocs multiestatals en blocs multilíners
Habilita les transformacions específiques. Exemple: [“ConvertOpenTagWithEcho”, “PrettyPrintDocBlocks”]
Podeu llistar totes les transformacions disponibles des de la paleta d’ordres: CodeFormatter: Mostra les transformacions php
“passa”: [],
Inhabilita les transformacions específiques
“exclou”: []
},
“codeformatter_js_options”: {
“sintaxis”: “javascript,json”, // Noms de sintaxi que han de processar el formatador JS
“format_on_save”: cert, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“indent_size”: 4, // mida del sagnat
“indent_char”: ” “, // Caràcter sagnat
“indent_with_tabs”: false, // Sagna amb una pestanya (substitueix les opcions indent_size i indent_char)
“eol”: “\n”, // Símbol EOL
“preserve_newlines”: cert, // si s’han de preservar els salts de línia existents,
“max_preserve_newlines”: 3, // nombre màxim de salts de línia a preservar en un fragment
“space_in_paren”: fals, // Afegiu espais de farciment dins del paren, és a dir. f( a, b )
“space_in_empty_paren”: fals, // Afegeix espais de farciment dins del paren si el pare està buit, és a dir. f( )
“e4x”: fals, // Passa els literals xml E4X a través de literals no tocats
“jslint_happy”: fals, // si és cert, llavors s’aplica el mode jslint-stricter. Funció d’exemple () vs funció()
“space_after_anon_function”: fals, // Espai després de funcions d’anoniimousa
“brace_style”: “col·lapse”, // “col·lapse” | “Ampliar” | “End-expand”. col·loqueu claus a la mateixa línia que les declaracions de control (per defecte), o poseu claus a la pròpia línia (estil Allman / ANSI), o simplement poseu claus finals a la vostra pròpia línia.
“keep_array_indentation”: fals, // manté la sagnia de matriu.
“keep_function_indentation”: fals, // manté la sagnia de la funció.
“eval_code”: codi fals, // eval
“unescape_strings”: fals, // Descodifica caràcters imprimibles codificats en notació xNN
“wrap_line_length”: 0, // Ajusta les línies a la següent oportunitat després de N caràcters
“unindent_chained_methods”: falses, // Trucades de mètode encadenades no sagnia
“break_chained_methods”: false, // Trenca les crides de mètode encadenat a través de línies posteriors
“end_with_newline”: fals, // Afegeix una línia nova al final del fitxer
“comma_first”: fals, // Afegeix coma primer
“operator_position”: “abans-newline” // Posició de l’operador: abans-newline, after-newline, preserve-newline
},
“codeformatter_css_options”: {
“sintaxis”: “css,menys”, // Noms de sintaxi que han de processar el format CSS
“format_on_save”: fals, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“indent_size”: 4, // Mida del sagnat
“indent_char”: ” “, // Caràcter de sagnat
“indent_with_tabs”: false, // Sagna amb una pestanya (substitueix les opcions indent_size i indent_char)
“selector_separator_newline”: fals, // Afegeix línies noves després dels separadors del selector
“end_with_newline”: fals, // Afegeix una nova línia de finalització al fitxer
“newline_between_rules”: fals, // Afegeix una nova línia entre regles
“space_around_combinator”: fals, // Espai al voltant del combinador
“eol”: “\n” // Símbol EOL
},
“codeformatter_scss_options”: {
“sintaxis”: “scss,sass”, // Mida del sagnat
“format_on_save”: fals, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“indent_size”: 4, // Mida del sagnat
“indent_char”: ” “, // Caràcter de sagnat
“indent_with_tabs”: false, // Sagna amb una pestanya (substitueix les opcions indent_size i indent_char)
“selector_separator_newline”: fals, // Afegeix línies noves després dels separadors del selector
“end_with_newline”: fals, // Afegeix una nova línia de finalització al fitxer
“newline_between_rules”: fals, // Afegeix una nova línia entre regles
“space_around_combinator”: fals, // Espai al voltant del combinador
“eol”: “\n” // Símbol EOL
},
“codeformatter_html_options”: {
“sintaxis”: “html,blade,asp,xml”, // Noms de sintaxi que han de processar el formatador HTML
“format_on_save”: cert, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“formatter_version”: “regexp”, // Quin formatador utilitzar. Les opcions actuals són “bs4” i “regexp”. Si es produeix un error en carregar el format bs4, el format regexp s’utilitzarà automàticament
“indent_size”: 4, // mida del sagnat
“indent_char”: ” “, // Caràcter de sagnat
“indent_with_tabs”: false, // Sagna amb una pestanya (substitueix les opcions indent_size i indent_char)
“exception_on_tag_mismatch”: fals, // Si l’última etiqueta de tancament no està al mateix nivell de sagnat que la primera etiqueta d’obertura, probablement hi hagi un desajustament de l’etiqueta al fitxer
“expand_javascript”: false, // (En construcció) Expandeix JavaScript dins de <script> etiquetes (també afecta CSS purament per coincidència)
“expand_tags”: fals, // Expandeix els atributs d’etiqueta a línies noves
“minimum_attribute_count”: 2, // Nombre mínim d’atributs necessaris abans que els atributs d’etiqueta s’expandeixin a línies noves
“first_attribute_on_new_line”: false, // Posa tots els atributs en línies separades de l’etiqueta (només utilitza 1 unitat de sagnat en lloc de folrar tots els atributs amb el primer)
“reduce_empty_tags”: cert, // Posa etiquetes de tancament a la mateixa línia que l’etiqueta d’obertura si no hi ha contingut entre elles
“reduce_whole_word_tags”: cert, // Posa etiquetes de tancament a la mateixa línia que l’etiqueta d’obertura si hi ha paraula sencera entre elles
“custom_singletons”: “” // Etiquetes de singleton personalitzades per a diversos llenguatges de plantilles fora de l’especificació HTML5
},
“codeformatter_python_options”: {
“sintaxis”: “python”, // Noms de sintaxi que han de processar el formatador de Python
“format_on_save”: fals, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“indent_size”: 1, // mida del sagnat
“indent_with_tabs”: cert, // Sagna amb pestanyes o espais
“max_char”: 80, // Amplada de les línies de sortida en caràcters.
“assignació”: ” = “, // Així és com apareixerà l’operador d’assignació.
“function_param_assignment”: “=”, // Així ha d’aparèixer l’assignació de paràmetres de funció.
“function_param_sep”: “, “, // Així se separen els paràmetres de la funció.
“list_sep”: “, “, // Així és com se separen els elements de la llista.
“subscript_sep”: “=”, // Així se separen els subíndexs.
“dict_colon”: “: “, // Això separa les claus del diccionari dels valors.
“slice_colon”: “:”, // això separa els índexs start:end de llesques.
“comment_prefix”: “# “, // Aquest és el sentinella que marca l’inici d’una cadena de comentaris.
“shebang”: “#!/usr/bin/env python”, // Hashbang, un comentari de línia 1 que nomena l’intèrpret de Python a les intèrprets d’Unix.
“caldera”: “”, // Bloc de codi estàndard (si n’hi ha). Això s’insereix després de la cadena doc del mòdul a la sortida.
“blank_line”: “”, // Així és com apareixerà una línia en blanc (fins al caràcter de línia nova).
“keep_blank_lines”: cert, // Si és cert, conserveu-ne un en blanc on es trobin espais en blanc.
“add_blank_lines_around_comments”: cert, // Si és cert, despreneu blocs de comentaris amb espais en blanc.
“add_blank_line_after_doc_string”: cert, // Si és cert, afegiu una línia en blanc després de les cadenes de doc.
“max_seps_func_def”: 3, // Divideix les línies que contenen definicions de funcions més llargues.
“max_seps_func_ref”: 5, // Divideix les línies que contenen crides de funció més llargues.
“max_seps_series”: 5, // Divideix les línies que contenen llistes o tuples més llargs.
“max_seps_dict”: 3, // Divideix les línies que contenen definicions de diccionari més llargues.
“max_lines_before_split_lit”: 2, // Divideix els literals de les cadenes que contenen més caràcters de línia nova.
“left_margin”: “”, // Així és com ha d’aparèixer el marge esquerre.
“normalize_doc_strings”: fals, // Si és cert, normalitza l’espai en blanc en cadenes de doc.
“leftjust_doc_strings”: fals, // Si és cert, l’esquerra justifica les cadenes de doc.
“wrap_doc_strings”: fals, // Si és cert, embolica les cadenes de doc a max_char.
“leftjust_comments”: fals, // Si és cert, l’esquerra justifica els comentaris.
“wrap_comments”: fals, // Si és cert, embolica els comentaris a max_char.
“double_quoted_strings”: fals, // Si és cert, utilitzeu cometes en lloc d’apòstrofs per als literals de cadenes.
“single_quoted_strings”: fals, // Si és cert, utilitzeu apòstrofs en lloc de cometes per als literals de les cadenes.
“can_split_strings”: fals, // Si és cert, les cadenes més llargues es divideixen al max_char.
“doc_tab_replacement”: “….”, // Aquest literal substitueix els caràcters de pestanya en cadenes i comentaris de documents.
Opcionalment, conserveu les constants no assignades de manera que el codi estigui ordenat
pot contenir blocs de línies comentades que no s’han
amb cometes triples inicials i finals. Els scripts de Python poden declarar
constants sense assignar-les a variables, però CodeFormatter
considera que això és desaprofitat i normalment els eludi.
“keep_unassigned_constants”: fals,
Opcionalment omet els parèntesis al voltant de les tuples, que són supèrflues
al cap i a la fi. El comportament normal de CodeFormatter encara els inclourà
com una mena de pantalla de tupla anàloga a les pantalles de llista, dict
pantalles i pantalles del conjunt encara per venir.
“parenthesize_tuple_display”: veritat,
Quan CodeFormatter divideix les línies més llargues perquè max_seps
se superen, l’afirmació normalment es tanca abans que el marge
Restaurat. El claudàtor de tancament, el claudàtor o el parèntesi es col·loca a la
nivell de sagnia actual. Això sembla lleig per als programadors “C”. Quan
java_style_list_dedent és cert, el claudàtor de tancament, el claudàtor o
parèntesi es retorna a l’esquerra al nivell de sagnia de l’adjunt
declaració.
“java_style_list_dedent”: fals
},
“codeformatter_vbscript_options”: {
“sintaxis”: “vbscript”, // Noms de sintaxi que han de processar el format VBScript
“format_on_save”: fals, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“indent_size”: 1, // mida del sagnat
“indent_char”: “\t”, // Caràcter de sagnat
“indent_with_tabs”: cert, // Sagnat amb una pestanya (substitueix les opcions de indent_size i indent_char)
“preserve_newlines”: true, // Conserva els salts de línia existents
“max_preserve_newlines”: 10, // Nombre màxim de salts de línia a preservar en un sol tros
“opening_tags”: “^(Funció .*| Sub.*| Si .* Llavors| Per a .*| Fes-ho mentre .*| Seleccioneu Cas.*)”, // Llista de paraules clau que obren un bloc nou
“middle_tags”: “^(Altrament| ElseIf .* Llavors| Cas .*)$”, // Llista de paraules clau que divideixen un bloc, però ni obren ni tanquen el bloc
“closing_tags”: “(Funció final| Sub| final Finalitza si| Següent| Bucle| Final De la selecció)$” // Llista de paraules clau que tanquen un bloc obert
},
“codeformatter_coldfusion_options”: {
“sintaxis”: “coldfusion,cfm,cfml”, // Noms de sintaxi que han de processar el formatter Coldfusion Markup Language
“format_on_save”: fals, // Format en desar. Ja sigui un booleà (true/false) o una cadena regexp provada en el nom del fitxer. Exemple : “^((?!. min.| venedor).) *$”
“indent_size”: 2, // mida del sagnat
“indent_char”: ” “, // Caràcter de sagnat
“indent_with_tabs”: false, // Sagna amb una pestanya (substitueix les opcions indent_size i indent_char)
“exception_on_tag_mismatch”: fals, // Si l’última etiqueta de tancament no està al mateix nivell de sagnat que la primera etiqueta d’obertura, probablement hi hagi un desajustament de l’etiqueta al fitxer
“expand_javascript”: false, // (En construcció) Expandeix JavaScript dins de <script> etiquetes (també afecta CSS purament per coincidència)
“expand_tags”: fals, // Expandeix els atributs d’etiqueta a línies noves
“minimum_attribute_count”: 2, // Nombre mínim d’atributs necessaris abans que els atributs d’etiqueta s’expandeixin a línies noves
“first_attribute_on_new_line”: false, // Posa tots els atributs en línies separades de l’etiqueta (només utilitza 1 unitat de sagnat en lloc de folrar tots els atributs amb el primer)
“reduce_empty_tags”: fals, // Posa etiquetes de tancament a la mateixa línia que l’etiqueta d’obertura si no hi ha contingut entre elles
“reduce_whole_word_tags”: fals, // Posa etiquetes de tancament a la mateixa línia que l’etiqueta d’obertura si hi ha paraula sencera entre elles
“custom_singletons”: “” // Etiquetes de singleton personalitzades per a diversos llenguatges de plantilles fora de l’especificació HTML5
}
}
1.9 Comentar/descomentar código en Sublime Text 3
Una forma de reindentar el codi és la següent:
{ “tecles”: [“ctrl+7”], “command”: “toggle_comment”,
“args”: { “block”: false }
}
[{
“tecles”: [“shift+f6”],
“comandament”: “side_bar_open_in_browser”,
“args”: {
“camins”: [],
“tipus”: “producció”,
“navegador”: “”
}
}, {
“tecles”: [“ctrl+maj+r”],
“ordre”: “reindent”,
“args”: {
“single_line”: fals
}
}, {
“tecles”: [“ctrl+7”],
“comandament”: “toggle_comment”,
“args”: {
“bloc”: fals
}
}]
1.10 Auto ajust de línies llargues (wrap) a Sublime Text 3
Per auto ajustar les línies llargues que se surtin de l’editor farem el següent:
{
“word_wrap”: veritat,
“ignored_packages”:
[
“Vintage”
]
}
1.11 Connector Emmet a Sublime Text 3
Aquest plugin ens ajudarà a generar codi de forma ràpida
Per instal·lar-lo:
1.12 Connector Bootstrap 3 Fragments en Sublime Text 3
Aquest plugin ens permetrà autocompletar codi de Bootstrap:
Per instal·lar-lo:
https://github.com/JasonMortonNZ/bs3-sublime-plugin
Per generar un formulari en bootstrap:
bs3-form + [TAB]
Per escriure un camp de tipus input text:
bs3-input:text + [TAB]
Per escriure un camp de tipus input:
bs3-input:date + [TAB]
Més exemples en: https://github.com/JasonMortonNZ/bs3-sublime-plugin
1.13 Connector De BracketHighlighter a Sublime Text 3
Aquest plugin ens ajudarà a localitzar més fàcilment l’obertura i tancament d’etiquetes, funcions, etc..
Per instal·lar-lo:
1.14 Connector ColorPicker en sublim text 3
Aquest plugin ens permetrà seleccionar colors des del codi font:
Per instal·lar-lo:
1.15 Connector DocBlockr a Sublime Text 3
Aquest plugin ens permetrà crear documentació sobre el codi font:
Per instal·lar-lo:
Exemple:
/**[TAB]
function sumar( a,b)
{
retorna a+b;
}
I obtindrem alguna cosa com:
/**
* [sumar description]
* @param {[type]} a
* @param {[type]} b
* @return {[type]}
*/
function sumar( a,b)
{
retorna a+b;
}
Haurem de completar la documentació cobrint cada apartat i polsant [TAB] per passar al següent.
I generarem un codi similar a l’exemple següent:
/**
* Funció que retorna la suma de dos números passats com a paràmetre.
* @param {number} a
* @param {number} b
* @return {number}
*/
function sumar( a,b)
{
retorna a+b;
}
1.16 Plugin HTML-CSS-JS Prettify en Sublime Text 3
1.17 Plugin Typescript per treballar amb Angular2 a Sublime Text 3
{
“tab_size”: 3,
“translate_tabs_to_spaces”: fals
}
1.18 Plugin Laravel Blade Highlighter en Sublime Text 3
Aquest plugin ens permetrà posar de diferent color les plantilles Blade de Laravel:
Per instal·lar-lo:
1.19 Plugin Laravel Color Scheme en Sublime Text 3
Aquest plugin ens permetrà posar de diferent color codi generat a Laravel:
Per instal·lar-lo:
1.20 Plugin PHP Getters and Setters en Sublime Text 3
Aquest plugin ens permetrà crear els getters and setters en PHP a l’hora de fer una classe.
:
Per instal·lar-lo:
1.21 Connector PHPcs a Sublime Text 3
Dóna suport a PHP_CodeSniffer ST2. Xerra si el codi segueix el stàndard. Es pot seleccionar Zend, PEAR,etc.. Per a més configuració: http://pear.php.net/package/PHP_CodeSniffer/redirected
Per instal·lar-lo:
1.22 Plugin PHP Constructors en Sublime Text 3
Aquest plugin ens permetrà crear els constructors d’una classe en PHP.
:
Per instal·lar-lo:
1.23 Plugin Pretty JSON en Sublime Text 3
Aquest plugin ens permetrà validar, formatejar i minimitzar un JSON:
Per instal·lar-lo:
{ “keys”: [ “ctrl+alt+m” ], “command”: “un_pretty_json” }
1.24 Connector EJS V2 Sublime Text 3
1.25 Connector SublimeCodeIntel a Sublime Text 3
Aquest plugin ens permetrà autocompletar codi en diferents llenguatges:
Per instal·lar-lo:
Més informació sobre el plugin SublimeCodeIntel
Tecles ràpides amb el plugin SublimeCodeIntel:
Per a PHP haurem d’ activar l’ opció d’ autocompletat en:
“codeintel_selected_catalogs”: [
“PHP”, “jQuery”, “HTML5”
],
1.26 Connector SublimeLinter Sublime Text 3
Xerra constantment si ens hem oblidat de claus, punt i coma, etc..
Per instal·lar-lo:
Cal instal·lar mòduls addicionals per a cada llenguatge:
1.26.1 SublimeLinter-php
1.26.2 SublimeLinter-jshint
1.26.3 .SublimeLinter-json
1.26.4 SublimeLinter-csslint
1.27 Connector de terminal en sublim text 3
1.28 Connectors finals en sublim text 3
S’ encarrega d’ eliminar els espais al final que tinguem en el codi.
[{
“tecles”: [“shift+f6”],
“comandament”: “side_bar_open_in_browser”,
“args”: {
“camins”: [],
“tipus”: “producció”,
“navegador”: “”
}
}, {
“tecles”: [“ctrl+maj+r”],
“ordre”: “reindent”,
“args”: {
“single_line”: fals
}
}, {
“tecles”: [“ctrl+maj+s”],
“comandament”: “delete_trailing_spaces”
}
]
1.29 Combinació de tecles per gravar tots els arxius a Sublime Text 3
Mitjançant aquesta combinació de tecles gravarem totes les modificacions de tots els arxius que tinguem oberts a Sublime.
[{
“tecles”: [“shift+f6”],
“comandament”: “side_bar_open_in_browser”,
“args”: {
“camins”: [],
“tipus”: “producció”,
“navegador”: “”
}
}, {
“tecles”: [“ctrl+maj+r”],
“ordre”: “reindent”,
“args”: {
“single_line”: fals
}
}, {
“tecles”: [“ctrl+alt+s”],
“comandament”: “save_all”
}, {
“tecles”: [“ctrl+maj+b”],
“comandament”: “bracketeer_select”
}, {
“tecles”: [“ctrl+7”],
“comandament”: “toggle_comment”,
“args”: {
“bloc”: fals
}
}]
1.30 Creació d’ un snippet a Sublime Text 3
Anem a veure com podem crear un snippet a Sublime Text 3 perquè ens cobreixi la capçalera de Bootstrap en teclejar bs i polsar TABULADOR.
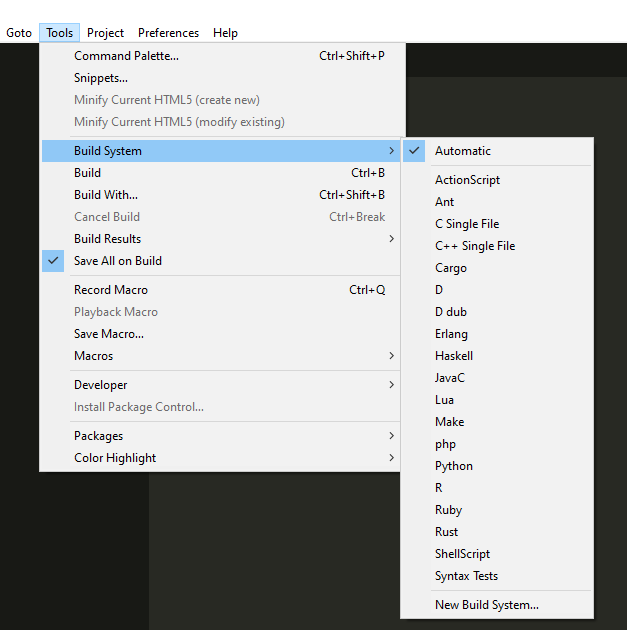
Per a això anirem a Tools -> New Snippet…
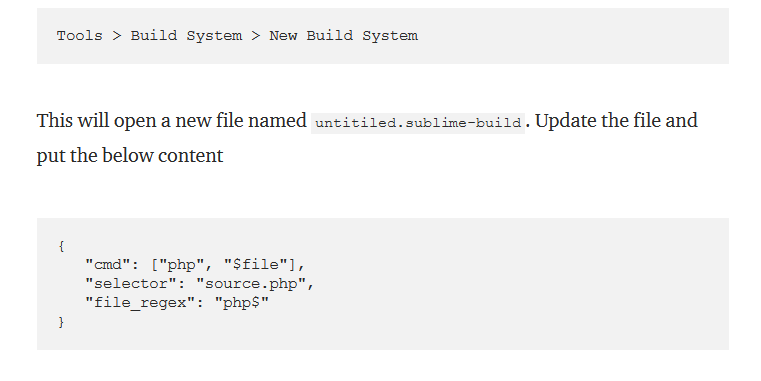
i es mostrarà el codi següent:
<sippet>
<content><! [CDATA[
Hola, ${1:this} és un ${2:snippet}.
]]></contingut>
<!– Opcional: definiu un tabTrigger per definir com activar el fragment –>
<!– <TabTrigger>hello</tabTrigger> –>
<!– Opcional: definiu un àmbit per limitar on s’activarà el fragment –>
<!– <scope>source.python</scope> –>
</fragment>
Codi font del nostre snippet per a Bootstrap:
<sippet>
<content><! [CDATA[
<! DOCTYPE html>
<html lang=”es”>
<head>
<meta charset=”UTF-8″>
<title>${1:Title documento}</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
<enllaça rel=«full d’estil» href=”css/bootstrap.min.css”>
<enllaça rel=«full d’estil» href=”css/bootstrap-theme.min.css”>
</cap>
<body>
${2: Contingut del document}
<script src=”//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js”></script>
</cos>
</html>
]]></contingut>
<!– Opcional: definiu un tabTrigger per definir com activar el fragment –>
<tabTrigger>bs</tabTrigger>
<!– Opcional: definiu un àmbit per limitar on s’activarà el fragment –>
<!– <scope>source.python</scope> –>
</fragment>
Per guardar el fitxer amb l’ snippet:
Per provar l’ snippet:
1.31 Configuració de Git en Sublime Text 3
http://scotch.io/tutorials/using-git-inside-of-sublime-text-to-improve-workflow
1.32 Configuració de Sublim Text 3 per seguir els estàndards PSR-2
{
“default_line_ending”: “unix”,
“ensure_newline_at_eof_on_save”: veritat,
“font_size”: 12,
“ignored_packages”:
[
“Vintage”
],
“preserveIndent”: “false”,
“governants”:
[
120
],
“tab_size”: 4,
“translate_tabs_to_spaces”: veritat,
“trim_trailing_white_space_on_save”: veritat,
“word_wrap”: “Veritat”
}
Si volem provar les nostres pàgines en un navegador per defecte i en una URL determinada Haurem d’instal·lar primer el plugin: SideBarEnhancements.

En em meu cas

——————————SyntaxHighlighter-pre lang=”html”>——-
{
"S:/0-php/": {
"url_production":"http:/213.4.33.41/0-php/"
}
}
----------------------------------------------------------------
{ "S:/polidic/": {
"url_production":"http:/polidic.cat/"
}
}
==========================Syn_sec=====================================
{ "Q:/beseit/": {
"url_production":"http:/192.168.1.49/beseit/"
}
}
==========================local=====================================
{
"c:/appserv/www/polidic/": {
"url_production":"http:/localhost/polidic/"
}
}
-------------------------
{
"c:/appserv/www/enllaços/": {
"url_production":"http://localhost/enllaços/"
}
}
{
"default_browser":"" ,
"portable_browser": "C:/Program Files/Mozilla Firefox/firefox.exe"
}
Configurar llançament de script: preferences/key binding/uswer
[
{"keys": [ "ctrl+."], "command": "toggle_side_bar" },
{"keys": [ "ctrl+,"], "command": "reindent" },
{ "keys": ["shift+f6"],
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"production", "browser":""}
}
]
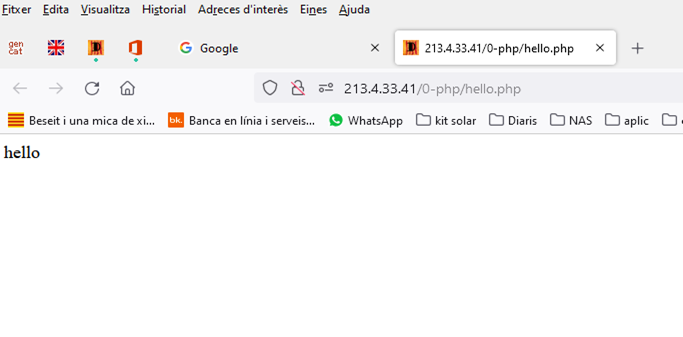
 Amb shit F6 s’obra el navegador amb l’escript.
Amb shit F6 s’obra el navegador amb l’escript.

Si volem mostrar l’escript en el servidor localhost Appserv
Configuració de Navegador per defecte a Sublim Text 3

{
"default_browser":"" ,
"portable_browser": "C:/Program Files/Mozilla Firefox/firefox.exe"
}
Per eliminar el recordatori de nova versió: Settings-User and add there: “update_check”: false,

{
“update_check”: false,
“auto_complete_triggers”:
[
{
“characters”: “b4”,
“selector”: “text.html”
}
],
“color _scheme”: “Packages/Monokai Oark/Monokai Dark/Monokai Dark”,
“font_size”: 17,
“highlight_raodified_tabs”: true,
“ignored_packages”:
[
“Vintage”
],
“ignorr.d_packages”:
[
],
“open_files_in_new_window”: false,
“save_on_focus_lost”: true,
“tab_size”: 4,
“theme”: “Adaptive.sublime-theme”,
}