Arxiu de la categoria: Bloc de Notes
Què és la biblioteca de lightroom?

La biblioteca en Adobe Lightroom és una de les parts més importants del programa. És el lloc on pots importar, organitzar, gestionar i classificar les teves fotografies12. Aquí tens algunes de les funcions principals de la biblioteca:
- Importació de fotos: Pots importar fotos des de la teva càmera, targeta de memòria o disc dur.
- Organització: Pots crear carpetes, col·leccions i utilitzar paraules clau per mantenir les teves fotos ben organitzades.
- Visualització: Pots veure les fotos en diferents modes, com la vista de quadrícula o la vista de lupa, per comparar i seleccionar les millors imatges.
- Classificació: Pots assignar estrelles, etiquetes de color i banderes per classificar les fotos segons la seva qualitat o importància.
- Edició bàsica: Tot i que la major part de l’edició es fa en el mòdul de Revelar, també pots fer algunes edicions bàsiques com retallar o ajustar l’exposició directament des de la biblioteca12.
Vaig a importar les fotos del viatge de Roma per a tratarles una mica.
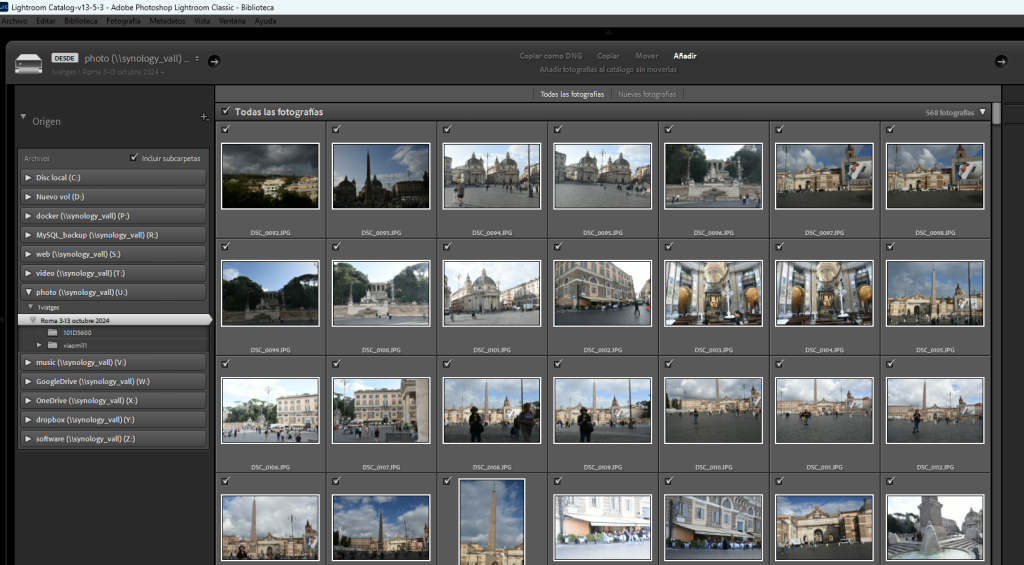
IMPORTACIÓ
Al seleccionar directori i carpeta i fer clic per defecte es presenten totes le fots de la carpeta 568 fotografies fetes amb la cámara Nikon 5600


Quan importes fotos a Lightroom des d’un disc virtual com el teu disc U, les fotos no es mouen físicament del seu lloc original. Lightroom crea referències a aquestes fotos i genera miniatures per mostrar-les a la pantalla. Això et permet treballar amb les imatges sense duplicar-les ni ocupar més espai al disc dur.
Així, pots organitzar, classificar i editar les fotos directament des de Lightroom mentre les originals es mantenen al disc U.
Per augmentar la llum d’una foto a Lightroom quan estàs en la vista de lupa, segueix aquests passos:
- Selecciona la foto: Fes clic sobre la miniatura per obrir-la en la vista de lupa.
- Canvia al mòdul de Revelar: A la part superior dreta de la pantalla, fes clic a “Revelar” (Develop).
- Ajusta l’exposició: A la columna de la dreta, trobaràs el panell “Bàsic” (Basic). Aquí pots ajustar l’exposició movent el control lliscant d’Exposició (Exposure) cap a la dreta per augmentar la llum.
- Altres ajustos de llum: També pots ajustar altres paràmetres com els Alts Llums (Highlights), Ombres (Shadows), Blancs (Whites) i Negres (Blacks) per afinar encara més la llum de la teva foto.

Per augmentar la llum d’una foto a Lightroom quan estàs en la vista de lupa, segueix aquests passos:
- Selecciona la foto: Fes clic sobre la miniatura per obrir-la en la vista de lupa.
- Canvia al mòdul de Revelar: A la part superior dreta de la pantalla, fes clic a “Revelar” (Develop).
- Ajusta l’exposició: A la columna de la dreta, trobaràs el panell “Bàsic” (Basic). Aquí pots ajustar l’exposició movent el control lliscant d’Exposició (Exposure) cap a la dreta per augmentar la llum.
- Altres ajustos de llum: També pots ajustar altres paràmetres com els Alts Llums (Highlights), Ombres (Shadows), Blancs (Whites) i Negres (Blacks) per afinar encara més la llum de la teva foto.

Clic al botó automático (primer de BASIC) fa un arreglo força interessant.
Copiar entrada de text al porta-papers
script
function copiarAlPortaRetalls() {
var text = document.getElementById("entrada").value;
console.log("Text a copiar:", text);
navigator.clipboard.writeText(text).then(function() {
alert("Text copiat al porta-retalls!"); });
} function copiarAlPortaRetalls() {
// Declara una funció anomenada copiarAlPortaRetalls.
var text = document.getElementById("entrada").value;
// Obté el valor de l'element HTML amb l'ID "entrada" i l'emmagatzema a la variable 'text'.
console.log("Text a copiar:", text);
// Mostra el text a copiar a la consola del navegador per a depuració.
navigator.clipboard.writeText(text).then(function() {
// Utilitza l'API del porta-retalls per copiar el text. Si la còpia és exitosa, executa la funció dins del 'then'.
alert("Text copiat al porta-retalls!");
// Mostra una alerta a l'usuari indicant que el text s'ha copiat correctament al porta-retalls.
});}
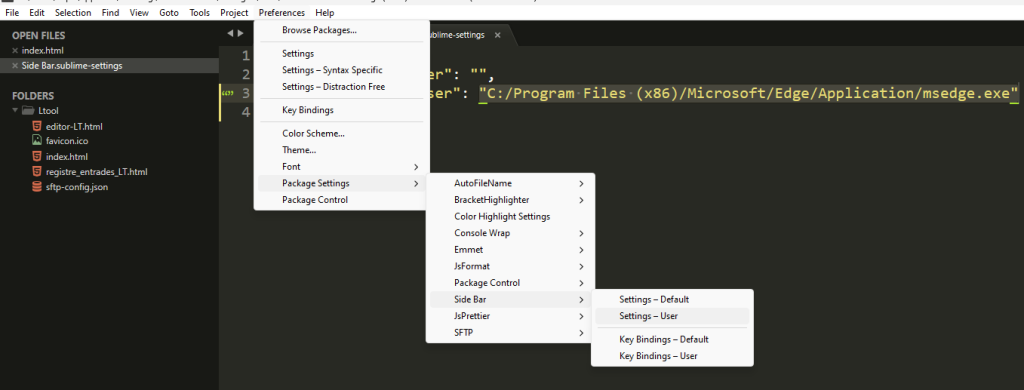
Sublime 3 definir navegador
{
"default_browser": "",
"portable_browser": "C:/Program Files (x86)/Microsoft/Edge/Application/msedge.exe"
}

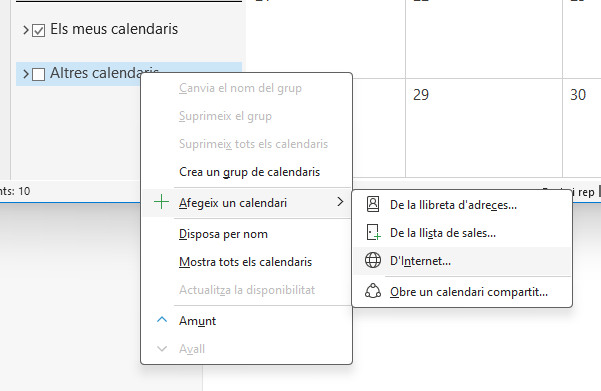
calendaris
ggg

Editor 010. Preparant per a plugin .srt
Obrir .srt amb 010

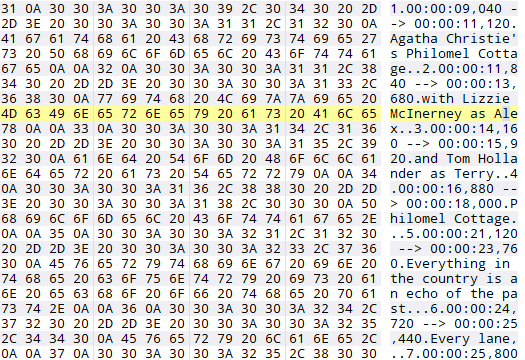
en hexa

Veiem que el canvi de linia el fa amb 0A H, despres de 31 (1) 120 (31 32 32 30) i la separació entre dos subtítols amb dos canvies de línia
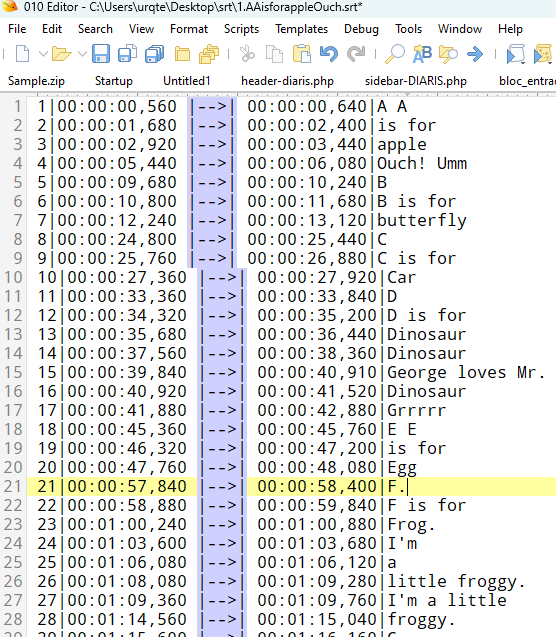
provem substituir 0A per ‘|’ i ‘–>’ per |–>| ; això permet fer els tractaments amb excel:

1 | 00:00,6 | –> | 00:01,7 A A
2 | 00:01,7 | –> | 00:02,9 is for
3 | 00:02,9 | –> | 00:05,4 apple
4 | 00:05,4 | –> | 00:09,7 Ouch! Umm
5 | 00:09,7 | –> | 00:10,8 B
6 | 00:10,8 | –> | 00:12,2 B is for
7 | 00:12,2 | –> | 00:24,8 butterfly
8 | 00:24,8 | –> | 00:25,8 C
9 | 00:25,8 | –> | 00:27,4 C is for
10 | 00:27,4 | –> | 00:33,4 Car
11 | 00:33,4 | –> | 00:34,3 D
12 | 00:34,3 | –> | 00:35,7 D is for
13 | 00:35,7 | –> | 00:37,6 Dinosaur
14 | 00:37,6 | –> | 00:39,8 Dinosaur
15 | 00:39,8 | –> | 00:40,9 George loves Mr.
16 | 00:40,9 | –> | 00:41,9 Dinosaur
17 | 00:41,9 | –> | 00:45,4 Grrrrr
18 | 00:45,4 | –> | 00:46,3 E E
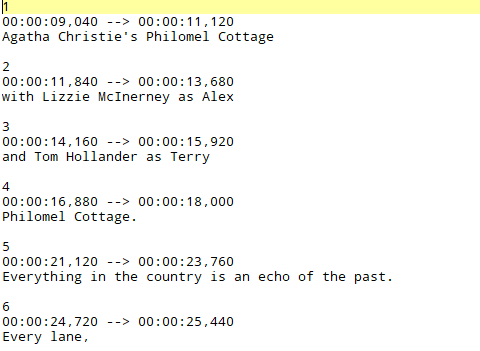
1 00:00:09,040 –> 00:00:11,120 Agatha Christie’s Philomel Cottage
2 00:00:11,840 –> 00:00:13,680 with Lizzie McInerney as Alex
3 00:00:14,160 –> 00:00:15,920 and Tom Hollander as Terry
4 00:00:16,880 –> 00:00:18,000 Philomel Cottage.
5 00:00:21,120 –> 00:00:23,760 Everything in the country is an echo of the past.
6 00:00:24,720 –> 00:00:25,440 Every lane,
7 00:00:25,800 –> 00:00:26,640 every tree,
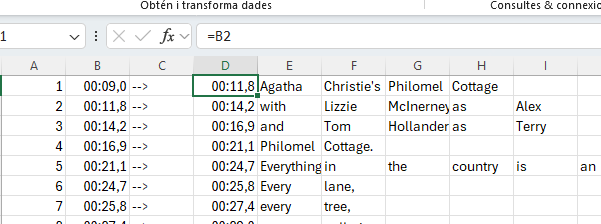
Ara intentarem fer un tractament en Excel

Observem que hem allargat els temps del subtítol a què aparegui el següent en la pantalla d’aquesta forma la pantalla no queda mai en negre.
TTS. Actualment qualsevol llibre en format digital és un audio book.
Les sigles TTS signifiquen Text-to-Speech (text a veu). És una tecnologia que permet convertir text escrit en veu parlada. Aquesta tecnologia és molt útil per a persones amb discapacitats visuals o dificultats de lectura, i també pot millorar l’eficiència permetent que els usuaris facin altres tasques mentre escolten. També és possible llegir a més velocitat, i si llegeixes mentre s’escolta pots augmentar la teva comprensió.
La intel·ligència artificial ha millorat significativament la tecnologia de Text-to-Speech (TTS). Algunes de les millores més destacades inclouen:
- Veus més naturals: Els models de TTS actuals poden generar àudio que sona molt més humà gràcies a l’ús d’algoritmes de Deep Learning. Això permet una prosòdia i cadència més naturals1.
- TTS neuronal: Aquesta tecnologia utilitza xarxes neuronals per crear veus més realistes i expressives2.
- Traducció i transcripció: Els sistemes de TTS moderns poden transcriure amb precisió i traduir entre idiomes, millorant la comunicació global1.
- Interacció més humana: Les millores en TTS permeten interaccions més intuïtives i semblants a les humanes, fent que els assistents virtuals siguin més efectius i accessibles3.
Aquestes millores han ampliat les aplicacions de TTS en àrees com el servei al client, la creació de contingut digital i la inclusió de persones amb discapacitats visuals o dificultats de lectura.
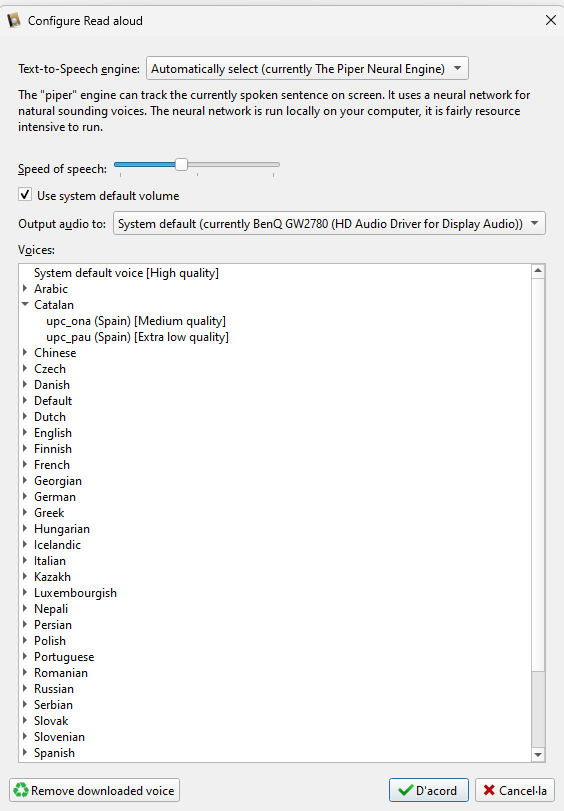
Personalment, he notat que aplicacions que ja estava fent servir com el gestor de llibres Calibre ha augmentat de manera molt considerable les seves veus amb una qualitat notable. Han aparegut idiomes de forma natural que no fa gaires dies costava d’incloure, estic parlant del nostre estimat català. De moment ens hem de conformar amb d’una qualitat mitjana. Però el canvi és abismal.

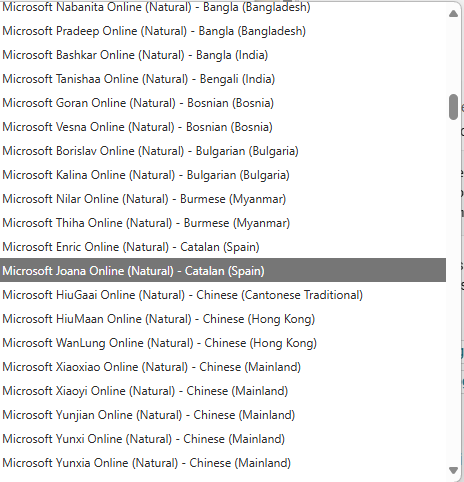
Sembla que has trobat informació sobre l’ús de veus TTS en català, com la veu “upc_ona(Spain)” de qualitat mitjana. És probable que la Universitat Politècnica de Catalunya (UPC) hagi treballat en el desenvolupament d’aquestes veus, ja que “upc” podria referir-se a aquesta institució.
El nombre de veus disponibles en un idioma en particular per a sistemes de Text-to-Speech (TTS) pot dependre de diversos factors:
- Demanda del mercat: Els idiomes amb més parlants solen tenir més veus disponibles perquè hi ha una demanda més gran per a aquestes veus1.
- Recursos lingüístics: La disponibilitat de dades de veu de qualitat per a entrenar models TTS és crucial. Els idiomes amb més recursos lingüístics solen tenir més veus disponibles2.
- Inversió en recerca i desenvolupament: Les institucions acadèmiques i empreses que inverteixen en la recerca i desenvolupament de tecnologies TTS poden crear més veus per a un idioma en particular3.
- Complexitat lingüística: Alguns idiomes poden ser més difícils de modelar degut a la seva complexitat fonètica i gramatical, el que pot limitar el nombre de veus disponibles2.
2 Edge incorpora un magnífic plugin EpubReader.
Com anirem veient això és ple d’avantatges.

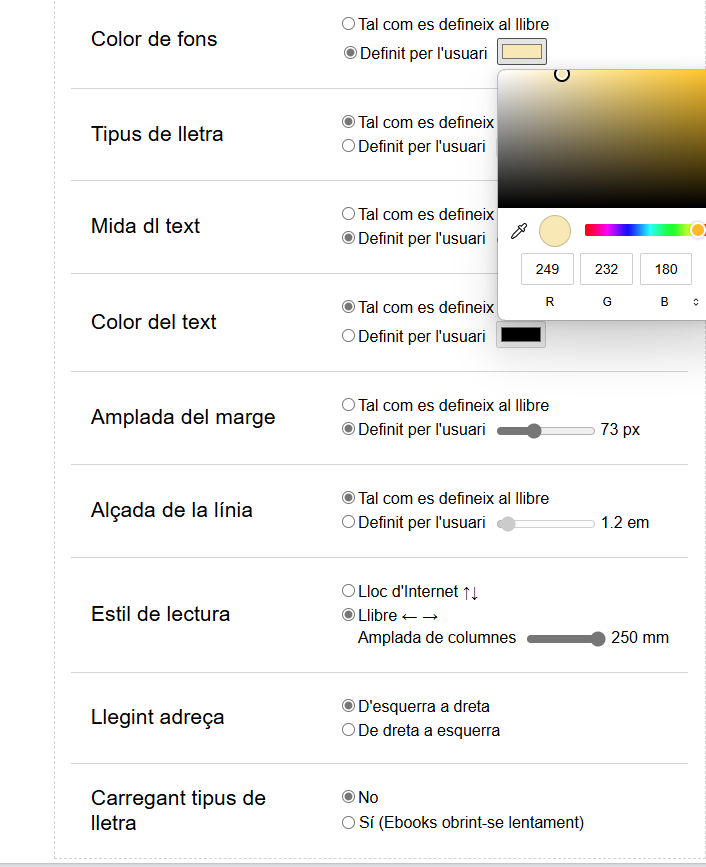
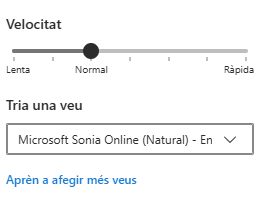
Portant el ratolí a la part baixa de la pantalla surten les opcions per canviar la configuració:

Mida del text 18: color 249-232-180

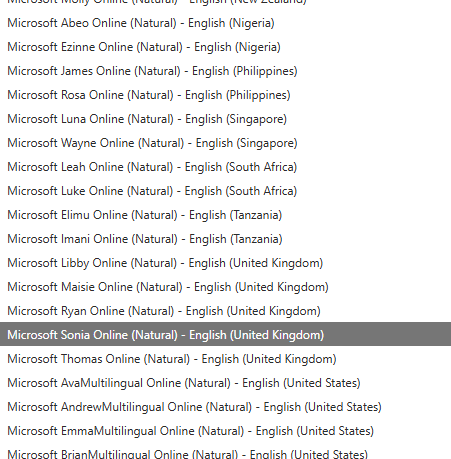
Veus preferides:
Català:


English UK:


Castella:
fdfdf
Aquestes mateixes veus són utilitzades pel plugin ‘Read Well’ de Edge. Molt útil per a pàgines web.

El President Biden, la Guerra Freda i Ucraïna
Al final de la II Guerra Mundial, un grup de milionaris americans es van acostar al President Harry Truman, successor del gran President Franklin D. Roosevelt, vencedor de la guerra però mort abans d’arribar a fer la pau. Durant la guerra, Stalin havia estat un aliat que semblava molt cautelós amb els EUA i volia tornar a les relacions comercials que hi havia hagut abans. Els milionaris, en canvi, identificaven la Unió Soviètica i sobretot el comunisme com un gran perill que calia neutralitzar i destruir. En Truman va acceptar plenament i el resultat d’aquesta iniciativa fou la Guerra Freda. Qualsevol comerç o intercanvi fou prohibit, un comitè, probablement a Paris, havia d’examinar i permetre qualsevol intercanvi tècnic o comercial amb la Unió de Repúbliques Socialistes Soviètiques, van iniciar una campanya d’ostracisme i persecució contra qualsevol intel·lectual domèstic, especialment a Hollywood, que hagués expressat opinions progressistes. Molts cineastes van perdre la feina o es van suicidar. Una utilització massiva de la ràdio, televisió, cinematografia i periodisme va permetre pintar tota l’esquerra de totes les menes com a gent perillosa amb una opinió intrínsecament malvada, agressiva i perillosa, dient que pretenien prendre control dels EUA i de tot el món. Amb això, van espantar molt els poderosos a Moscou, perquè la veritat era que la URSS de fet era inferior a l’oest i als EUA en gairebé tots els aspectes i els seus dirigents vivien en la por. Es van crear i acceptar greus petits conflictes pel Tercer Món, però no hi va haver mai una confrontació directa entre els dos Superpowers probablement per la por de les bombes atòmiques. Quan tenia lloc qualsevol revolta o sublevació al tercer món, els EUA prendrien un costat i la URSS l’altre i molts militars i civils moririen. El concepte de la Guerra Freda fou molt exitós amb la població general. Fins i tot als tramvies o bars hom podia escoltar gent discutint les darreres maldats i amenaces de la URSS. Els mitjans hi insistien. Qualsevol dissensió era vista com pro-comunista. Tothom havia d’anar amb compte amb allò que es deia en públic sobretot sobre assumptes socials, perquè podria ser pres per un comunista amagat. A Espanya sempre hi havia la policia franquista vigilant. Al Dictador, la Guerra Freda li agradava.
Joe Biden fou des del començament fins al inesperat i feliç final d’aquesta contessa un home d’inclinacions militaristes amb fe profunda en els dogmes d’aquesta actitud. Valorant un home, no és raonable prendre i analitzar sols un sol aspecte. Un costat d’aquests correligionaris era molt perillós, sobretot després del desenvolupament de les bombes atòmiques. I ha seguit sent-ho fins al seu final inevitable amb la victòria dels EUA, com no podia ser d’altra manera.
Els polítics, aliats amb l’exèrcit, havien definit un objectiu final. La URSS era una superpotència que feia concurrència contra els EUA i havia de ser eliminada no obstant les bombes atòmiques o potser per aquesta raó. Al final un dia el govern soviètic de Gorbatxov va haver d’acceptar la realitat: la URSS ja no podia seguir competint amb els EUA ni gastar tants diners en recerca i armament. El règim soviètic havia de ser abandonat a Rússia, el país s’havia de fragmentar i l’ocupació de països europeus orientals havia arribat al final. Gorbatxov, el darrer President de la URSS, interrogat sobre la humiliant decisió, va respondre que el poble hauria de tornar algun dia a lluitar per tot allò que perdien, pero en aquell moment, tot s’havia acabat.
Els EUA van trobar una situació fantàstica davant seu, una victòria contundent que els va convertir en la potència dominant del món, sempre a favor de la democràcia i els governs elegits per vot universal. Respecte a la seguretat, els participants a les conferències de governants que van tenir lloc al final de la II Guerra Mundial en les converses entre els caps dels aliats vencedors sobre les causes de l’agressió nazi, (Roosevelt, Churchill, Stalin) havien dictat i imposat després a les Nacions Unides la idea que la necessitat d’una integritat territorial definida i guardada per les fronteres reconegudes per les Nacions Unides eren l’element central de la preservació de la pau i la seguretat mundial. Per als qui no estan d’acord, la frontera havia esdevingut la paret d’una presó, potser creada segles abans per raons invàlides (com a Catalunya). Seria això allò que Rússia està violant ara. En qualsevol cas, la supremacia de la integritat territorial reconeguda és un principi fonamental de l’ONU.
Al poc temps tota la trama comunista a l’Europa oriental va quedar desmuntada: Alemanya inesperadament es va reunificar, els tres països bàltics es va tornar a declarar independents, Polònia, Txekoslovàquia, Hongria, Romania, Bulgària van formar finalment governs independents d’orientació liberal i electoral, i noves repúbliques ex-russes es van independitzar : Ucraïna, Belarús, Geòrgia, Moldova. Els països comunistes havien tingut un sistema de defensa, el Pacte de Varsòvia, que fou dissolt immediatament. Els EUA havien fundat la NATO contra aquest pacte de Varsòvia, i tothom es pensava que seria igualment dissolta. No era aquest la intenció del govern americà. Allò que van fer fou estendre el territori de la NATO guanyant i integrant els països de l’est d´ Europa, cosa difícil però que van aconseguir plenament. Fou el famòs „moviment cap a l’Est”. Perquè això? Perquè l’objectiu americà havia estat sempre reduir la Federació Russa a un país dèbil i molt més petit incapaç de competir amb els EUA per la supremacia. El President Barak Obama ho va dir en públic de forma molt clara: “Rússia és només una potència regional”. D’això es tractava, de reduir el territori a un país sense poder ni estats clients, incapaç de reptar o posar en dubte l’homogènia nord-americana (sense considerar el poder creixent i dimensions de la Xina, que havia aparegut inesperadament de sobte i en temps rècord)
El govern de Gorbatxov fou substituït com a Primer Government de la nova Federació Russa per un alcohòlic poc competent anomenat Yeltsin, el qual va fer Primer Ministre a un altre home encara més desconegut, Vladimir Putin que faria història i segueix en el càrrec. El seu cas és difícil d’entendre perquè té molt a veure amb la mentalitat russa. Molts russos havien quedat humiliats pel final desastrós de la URSS, i la proliferació del desordre i caos i la corrupció que van seguir i volien que això s’acabés com també les inesperades independències regionals i que la vella gloria imperial russa retornés.Veien a Putin com exactament la mena d’home que feia falta per aturar la descomposició i desintegració del país i restaurar-lo sobretot a les regions russo-parlants a Ucraïna, Geòrgia i Moldova. Que era un Dictador? Era corrupte? També. Era perillós per als seus enemics? Naturalment, altrament no faria por a ningú. Tots els grans governants i tsars havien estat així i son recordats i venerats als llibres d’història per les coses que van aconseguir, no pas pels pecadets comessos. Democràcia liberal? No feia el pes a tothom. Putin probablement no ha falsificat mai un resultat electoral (apart de deixar fora els adversaris que no li agradaven). Les darreres enquestes fa un any indicaven que 60% de la població era pro-Putin i que un 80% afavoria totalment l’intentat de recuperar les zones russo-parlants perdudes.
I ara arribem a Biden, que volia acabar el projecte de fer de Rússia una potència regional. El govern americà ja feia anys que vigilava la caòtica política ucraïnesa. Despres del famós aldarull de la Plaça Maidan, un taxista de Kiev insolent va enregistrar una conversa en anglès entre l’ambaixador dels EUA a Kiev i una dona enviada pel govern amb una llistat de candidats acceptable per la propera elecció local i ja feia temps que prometien l’oferta d’entrada a la Unió Europea (on tothom es pensa que pot esdevenir ric) i a l’OTAN (una oferta que lògicament Biden també ha estès a Geòrgia i Moldova si estan disposades a intentar recuperar les províncies actualment russes). Com és sabut, el President Zelinsky havia intentat dues vegades negociar amb Putin sense els Americans (cosa que no va impressionar a Putin), esdeveniments que cap mitja americà va explicar localment. Al final, Putin va iniciar la concentració d’un exèrcit rus de més de 100,000 soldats a la frontera ucraïnesa, sense anunciar-ho però evidentment sota els ulls de l´exèrcit nord-americà. Putin va intentar una invasió de tota Ucraïna mal organitzada, ridícula i cruel, que va forçar els russos a retirar-se de mala manera, concentrant la lluita a la regió russo-parlant (on la disposició de la població era favorable als russos i patia bastant sota les accions d’un grup ultranacionalista i del govern central) Putin hi havia enviat un grup de militants i soldats armats que havien iniciat una rebel·lió, la qual havia estat combatuda amb l’ajut d’armes estrangeres, esdevenint cada dia més greu i violenta, anticipant un desenllaç molt tràgic.
I en aquell moment, Biden va intervenir. Molt enrabiat va aparèixer a la TV gesticulant i anunciant que prou de negociacions i aturs, perquè ell disposava de les sancions econòmiques més fortes i dures mai conegudes i que la NATO i tots els seus membres (per cert sense coneixement, discussió parlamentària o informació prèvia popular dintre els països de l’OTAN) havien decidit proveir l’exercit ucraïnés amb totes les armes necessàries per derrotar Rússia. El Secretari General de la l’OTAN, un militarista nòrdic notable, va anunciar que els països membres apart de proveir armes haurien de fer segur que paguen almenys 2% del pressupost (hi ha qui diu que hauria de ser 3%) i que calia enfortir la indústria de la defensa. Biden va anunciar que era una lluita per la llibertat i la democràcia a Europa (malgrat que l’empetitement de Rússia feia anys que estava llistat entre els objectius de la política exterior americana). Sense aquest pas, Rússia podria agredir qualsevol estat europeu. Més encara?
Les sancions van fallar, i perquè Rússia segueix tenint amics poderosos com Índia i Xina entre altres. Biden va dir que ell defensava l’ànsia de llibertat i democràcia de totes les nacions i que altrament Putin seguiria envaïnt països europeus, no obstant que els membres de l’OTAN estaven units: un atac contra un, seria un atac contra tots. Per evitar això, milers i milers de soldats tant ucraïnesos com russos trobarien la mort. Tota la generació jove dels ucraïnesos de 20 anys ha desaparegut, milions de dones estan escampades pel món amb petits nens òrfans. Altres ciutadans han fugit a l’estranger. Molts edificis, fàbriques i plantes d‘energia han estat destruïts causant la mort i el patiment de civils. I ara què? Molts (no pas Biden) ja insisteixen que cal negociar amb Rússia, com s’hauria fet al començament amb intencions raonables i promeses de neutralitat. Cal tenir dos participants per fer baralles. Si els governants fossin més pacifistes potser recorrerien a una votació o referèndum local als territoris disputats amb una solució final en un parell d’anys. Però per ara, allò que estem veient són morts diaries horribles. Prou! GUERRA NO ÉS MAI LA SOLUCIÓ.
Joan Gil
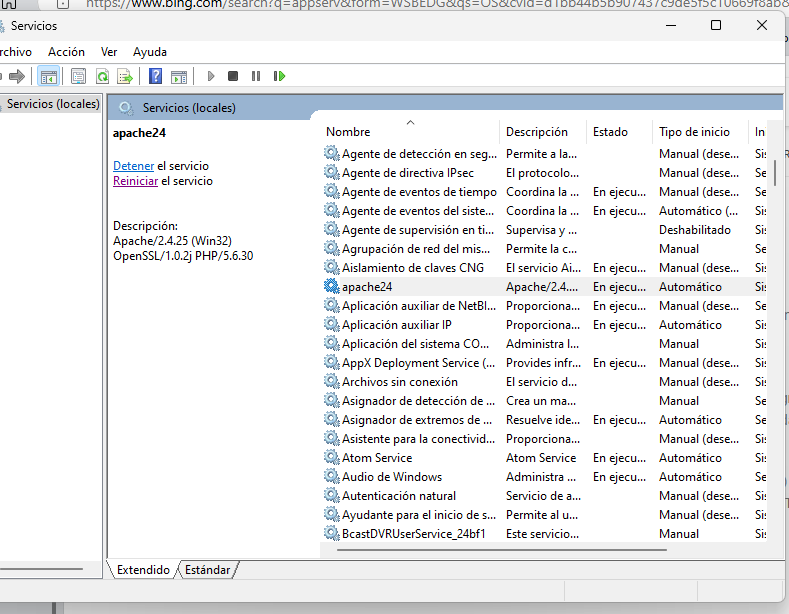
Reinicia el servei d’Apache d’appserv
Obrir el Gestor de Serveis:
- Prem
Win + R, escriuservices.msci premEnter.
- Buscar el servei d’Apache:
- A la llista de serveis, busca un servei que tingui “Apache” en el nom. Pot ser que es digui
Apache2.4,Apache24,Apache HTTP Server, o alguna cosa similar.
- A la llista de serveis, busca un servei que tingui “Apache” en el nom. Pot ser que es digui
- Reiniciar el servei:
- Un cop hagis trobat el servei, fes clic dret sobre ell i selecciona
Reiniciar.
- Un cop hagis trobat el servei, fes clic dret sobre ell i selecciona
Alternativament, pots utilitzar la línia d’ordres per trobar el nom del servei i reiniciar-lo:
- Llistar tots els serveis:
- Obre el símbol del sistema (cmd) com a administrador i executa la següent comanda per llistar tots els serveis:
sc query type= service state= all
- Obre el símbol del sistema (cmd) com a administrador i executa la següent comanda per llistar tots els serveis:
- Buscar el servei d’Apache:
- Busca el nom del servei d’Apache a la llista que apareix.
- Reiniciar el servei:
- Un cop tinguis el nom correcte del servei, pots utilitzar les següents comandes per reiniciar-lo:
net stop "nom_del_servei" net start "nom_del_servei"
- Un cop tinguis el nom correcte del servei, pots utilitzar les següents comandes per reiniciar-lo:

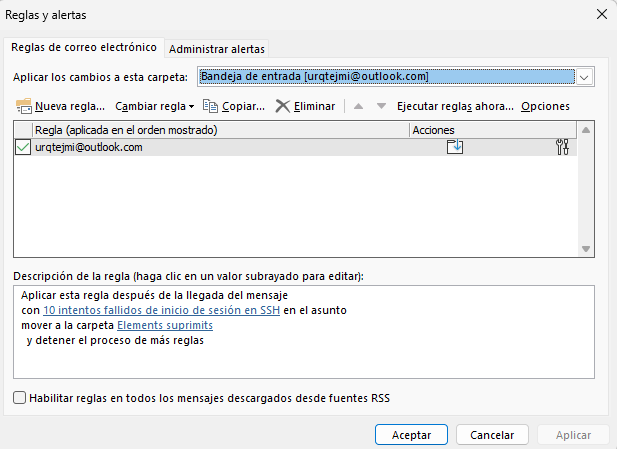
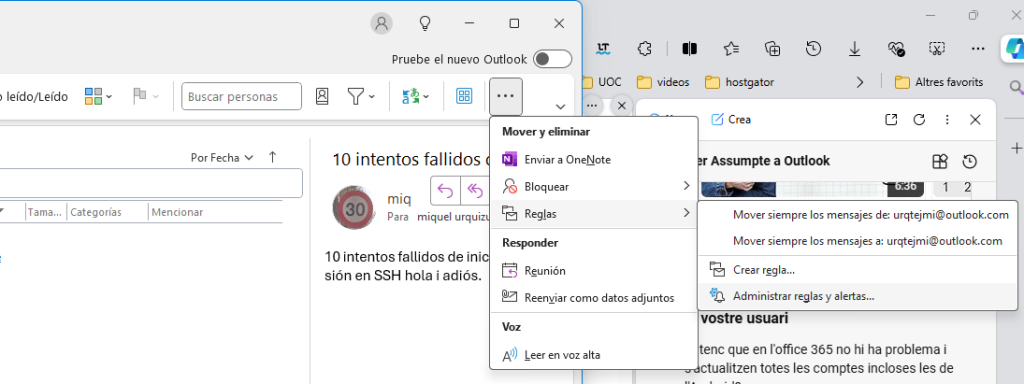
Outlook. Afegint regles
A la imatge de baix es mostra des d’on es poden afegir i administrar.

Aquesta en concret elimina els correus entrants en el que el camp assumpte contingui: “10 intentos fallidos de inicio de sesion SSH”.