Pitt Medcast – https://radiopublic.com/pitt-medcast-G3QgY6:RXhwbG9yZQ
Arxiu de la categoria: Bloc de Notes
Com visualitzar els directoris amb .htaccess
How do I enable directory listings for a folder on my website?
If a directory doesn’t contain an index file (a file named “index.html”, “index.htm”, “index.php”, etc.), Web servers will normally show an error message if someone uses a Web browser to visit the URL address of that directory.
This provides security for your files: it prevents strangers from viewing the names of all files in a directory and snooping through them, possibly finding files that are intended to be private.
However, if you actually want your site visitors to be able to see all the files in a directory, you can do that by placing a file named .htaccess in the directory. The file should contain this line of text:
Options +Indexes
(This command is explained in the Apache Web server documentation.)
After you do that (and also remove any index file such as “index.html” from the directory), anyone visiting the address of the directory will be able to view a list of all files in it and click on the individual files to open them.
Parlem amb l’advocat Lluís Mestres, de l’Associació Atenes, sobre la manca de base legal del judici contra l’1-O

Look what I shared: Set claus i tres escàndols que desacrediten la causa contra l’independentisme al Suprem | VilaWeb @MIUI| https://www.vilaweb.cat/noticies/set-claus-i-tres-escandols-que-desacrediten-la-causa-contra-lindependentisme-al-suprem/?utm_source=push
Registre
Apel·lem a un concepte innovador de ciutadania, que implica una voluntat de pertànyer i sense límits territorials. L’únic requisit per pertànyer és el compromís amb els valors i principis amb els quals volem unir la nostra comunitat. Entre ells:
El dret a l’autodeterminació dels pobles
La pau i la no violència com a única manera
Respecte i voluntat de parlar amb totes les opcions democràtiques
Drets lingüístics individuals i col·lectius
Potenciació de la gent en tots els aspectes i en totes les fases de la presa de decisions i gestió col·lectiva
Treball cooperatiu i col·laboratiu entre ciutadans, institucions i actors públics i socials
No discriminació, igualtat d’oportunitats, dignitat de persones i defensa d’una societat inclusiva
Sostenibilitat i justícia social, econòmica i mediambiental
Contribuir a construir una república per a tots els que tinguin llibertat com a objectiu principal, específicament els drets civils, polítics i socials.
Un esperit autodenedor, que aspira a l’excel·lència, el rigor i el bon treball
ACDSee Light EQ™ Technology
És l’equivalent a Ombres/il·luminació del photoshop.
This technology makes it possible to adjust lighting in specific areas in images without affecting others. You can simultaneously lighten areas that are too dark, and darken areas that are too bright. If the foreground subject is backlit, you can easily lighten that subject up without blowing out the background. For a quick adjustment, this Light EQ™ technology can be found in Edit mode’s 1-Step lighting tool, which makes it possible for users to merely open an image and have it intuitively improved automatically.
Light EQ™ technology also powers View mode’s Auto EQ. This tool allows for users to press the Auto EQ button and view their image with an automatic exposure boost, commitment-free. What does commitment-free mean? It means that you can see what your image would look like with responsive lighting correction without saving the correction or even entering Edit mode. This makes it easy to determine which images in your collection could benefit from adjustment as you browse, expediting your cataloging and organizing process.
Diada 2018
Instal·lar múltiples blogs WordPress al synology NAS DS918+ (aprofitant la carpeta wordpress creada pel synology)
1 Instal·lar o reparar wordpress des del “package center” del synology (SENSE FER-LO CORRER) per a crear la carpeta wordpress amb aquests permisos

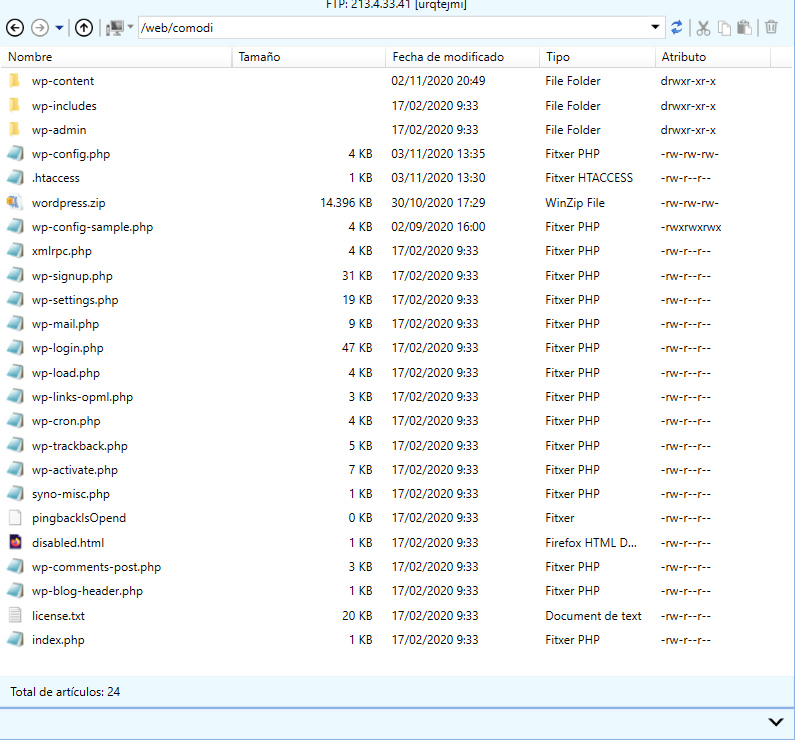
- canviar el nom de la carpeta “wordpress” per “comodi” o el nom de la carpeta
- eliminar (cas d’existir) wp-config.php
- copiar i pegar wp-config-sample.php. (cas de no existir)
- borra les taules de la BD Comodi
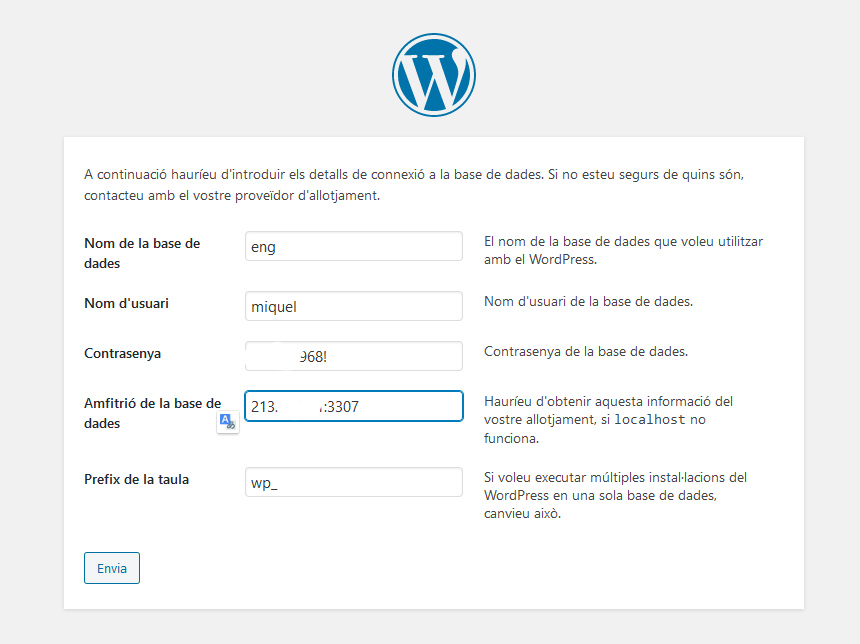
- llançar el blog 213.4.33.41/comodi
Ja tenim instal·lat l’esquelet del blog. Comprovar :
- ..htaccess
- s’ha creat un wp-config.php
- Comprovar que $table_prefix = ‘wp_’; sigui el correcte.
- comprovar que funcionen les: actualitzacions sense FTP
- la carrega de fotos i mèdia funciona
- pujar la carpeta “upload”
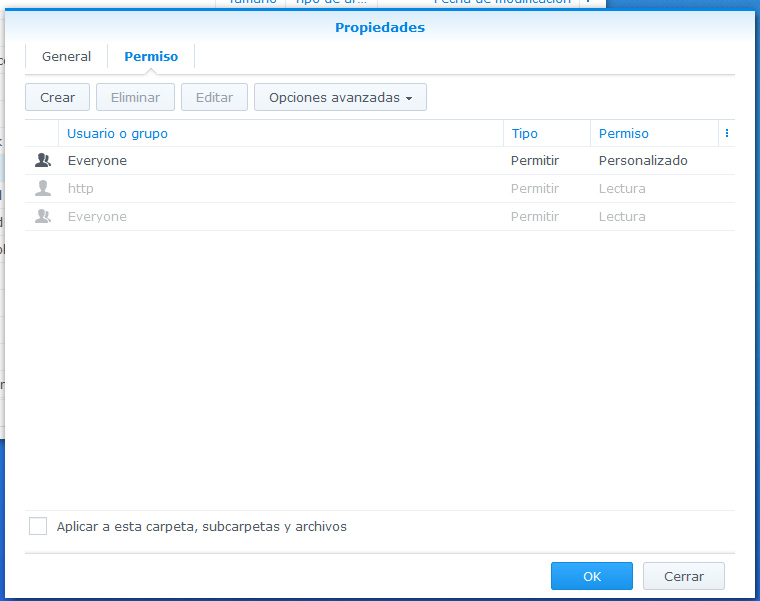
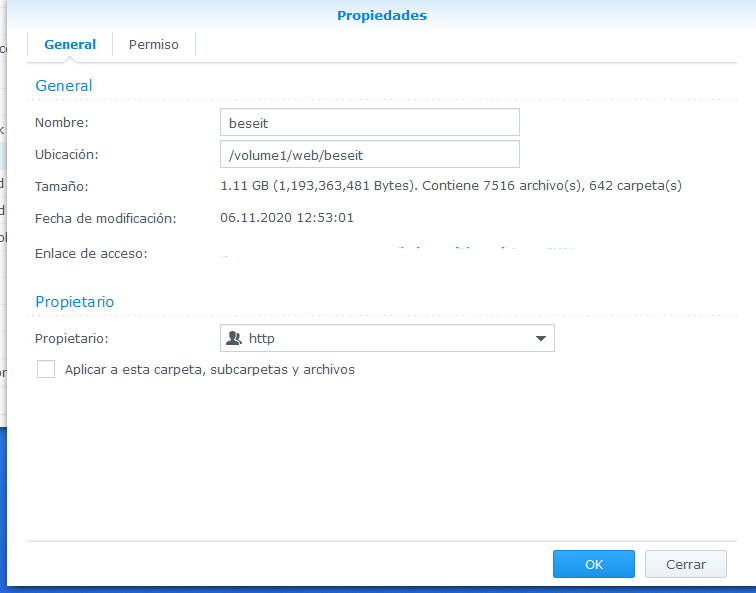
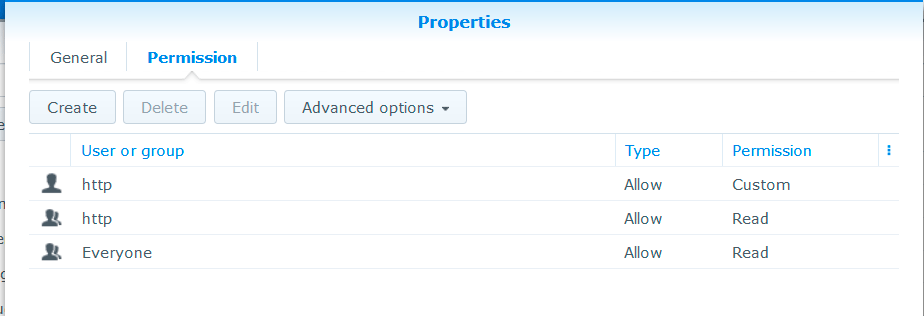
- comprovar que els permisos siguin: owner: http permission:

- pujar el tema que es vulgui usar al blog
- pujar els plugins del blog
- pujar la resta de fitxers i carpetes que no s’hagin creat ja
- llançar el blog
- comprovar si s’ha reparat i funciona
En aquest cas he actualitzat el blog english_note amb EXIT.
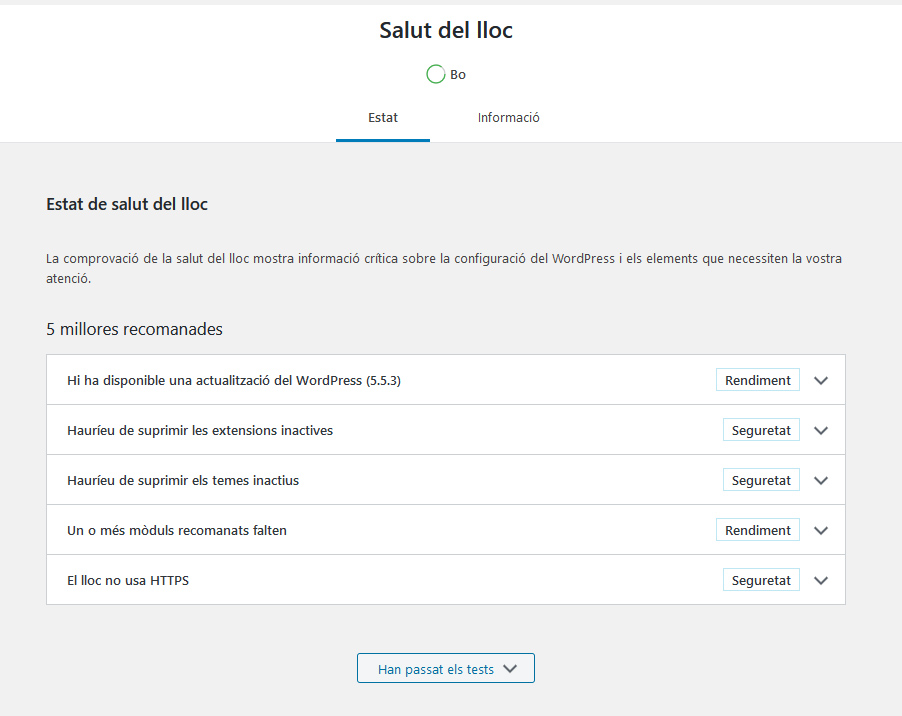
Com es pot veure a “Estat de salut del lloc” no ha quedat instal·lada la ultima versió de wordpress (actualment 5.5.3 en lloc de 5.35 que realment s’ha instal·lat) tots els intents que de moment he fet hem porten al error que només permet actualitzacions o baixa plugins via FTP.
POSO UN ENLLAÇ QUE EXPLICA COM FER-HO TOT I QUE A MI NO M’HA FUNCIONAT:
//**The next line allows direct downloads*/
define(‘FS_METHOD’, ‘direct’);
Aquesta línia al config.php soluciona el problema dels downloads.
SI TENS FITXER ON NO ES POT ESCRIURE HI HA QUE ASSEGURAR-SE QUE:
personalitzar el twenty-eleven
- Carregar el tema twenty-eleven
- crear el tema twenty-eleven-child
- activar-lo
- crear dintre de twenty-eleven-child el fitxer style.css amb la següent capçalera:
/*
Theme Name: Twenty Eleven Child
Theme URI: http://localhost/beseit/wp-content/themes/twentysixteen-child/
Description: Twenty eleven Child Theme
Author: mut
Template: twentyeleven
*/
@import url(“../twentyeleven/style.css”);
tots els canvis de css que fen al fill s’aplicaran al blog sense modificar el style.css del pare. Al fitxer style.css del tema twenty-eleven-child queden recollits tots
ara farem un exemple de personalitzar una pàgina: La pàgina de cuina per exemple.
- Es crea la pàgina nova cuina
- S’obra page.php i es salva com page-cuina.php modificant prèviament la línia 3 anb: “Template Name: Plantilla_pag_cuina”
- Editar cuina: seleccionar la plantilla de cuina
- substituir la a la línia 15 get_header() per get_header(cuina);
- crear header(cuina). Igual que com ho hem fet amb les entrades. sobre header i es salva com header-cuina
Alternativa 2:
- Es crea la pàgina nova inici (beseit)
- S’obra sidebar-page.php (plantilla de la barra lateral) plantilla i es salva com page-beseit-lateral.php modificant prèviament la línia 3 anb: “Template Name: Plantilla_pag_beseit-lateral” i eliminant el sidebar
- Editar inici: seleccionar la plantilla nova
- la imatge de capçalera es selecciona simplement triant una “imatge destacada”
Pagina Diaris:
Vaig a documentar la pàgina DIARIS ja que incorpora interessants característiques:
WordPress : How to fix “No working transports found”
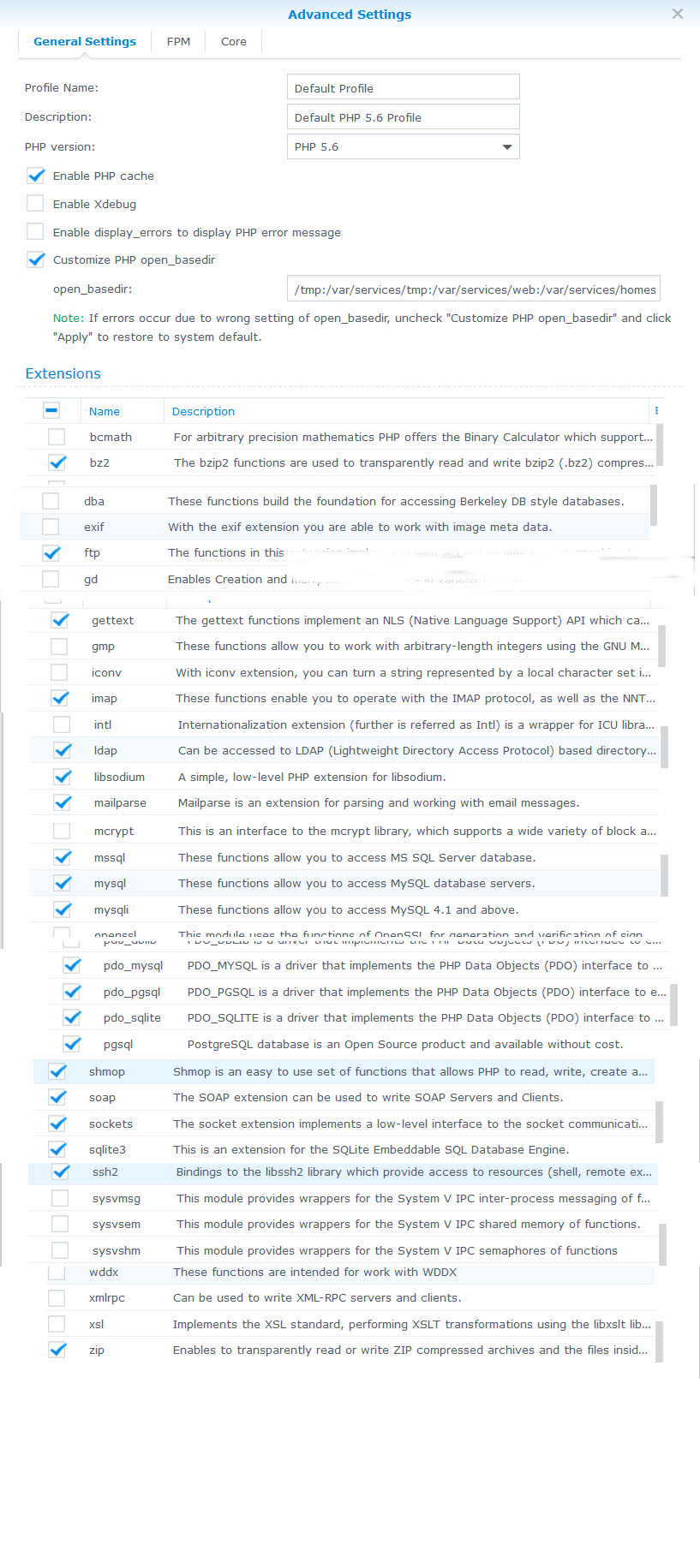
Tinc diversos blogs fets amb wordpress i instal·lats al servidor synology de214se. No és el primer cop que quan vaig a actualitzar ja sigui la versió de wp, un tema o un giny via ftp rebi el missatge “No working transports found”. això indica que hi ha un problema de configuració del fitxer php.ini. Anar a synology/www/phpsetings
comprovar que estiguin activada “socked comunnications”. encara no tinc ben seleccionades aquestes caselles però per aquí segur que es desbloqueja la xarxa de transport.
També són aquestes caselles les responsable de no poder rebre un correu electrónic per poder reiniciar el wordpress. En concret “imap”.
Més subtil és el problema quan deixar de funcionar tot perquè no es pot accedir a les BD MySql. També s’ha de tenir les caselles correctament activades.
Treure o afegir un fons un fons de la gestió Crono
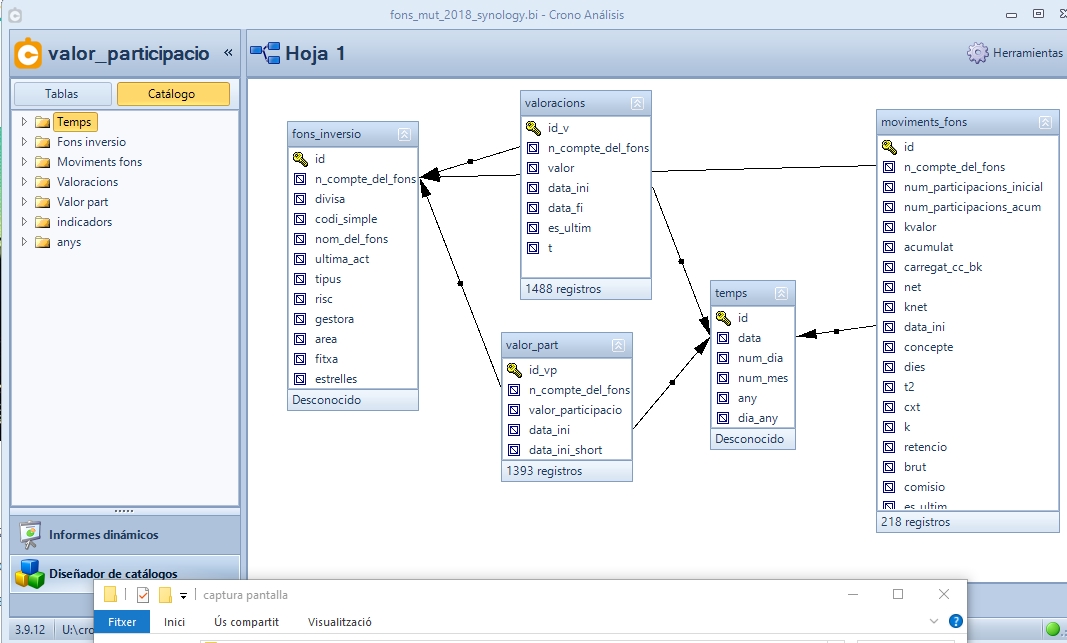
Estructura de la BD dels fons
1 Obrir la BD fons_inversió amb db_Forge_studio
2 No modificar la taula fons_inversió es a dir no esborrar cap fons
3 Modifica el valor de codi_simple podem posar el valor 30 per als fons “no actius”
4 ordenar per codi simple i re-numerar
5 eliminar totes les valoracions del fons en valor nul