
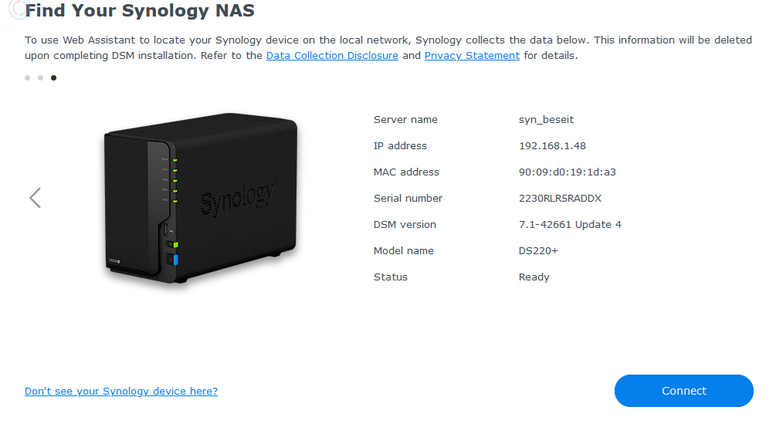
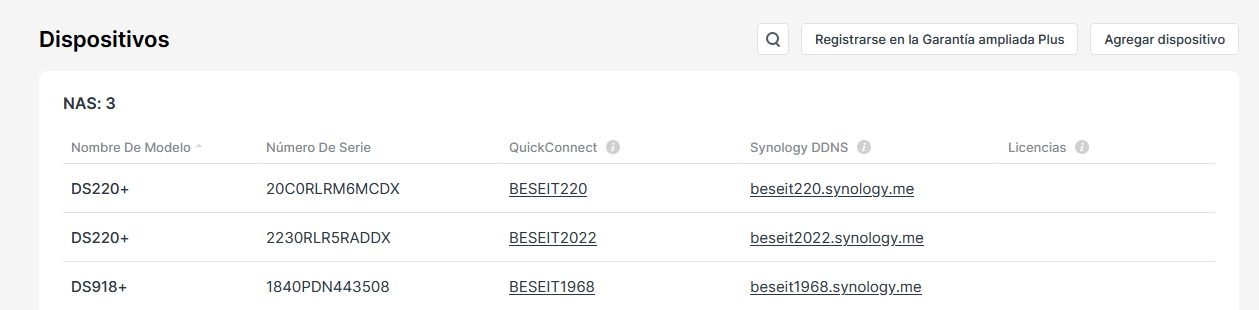
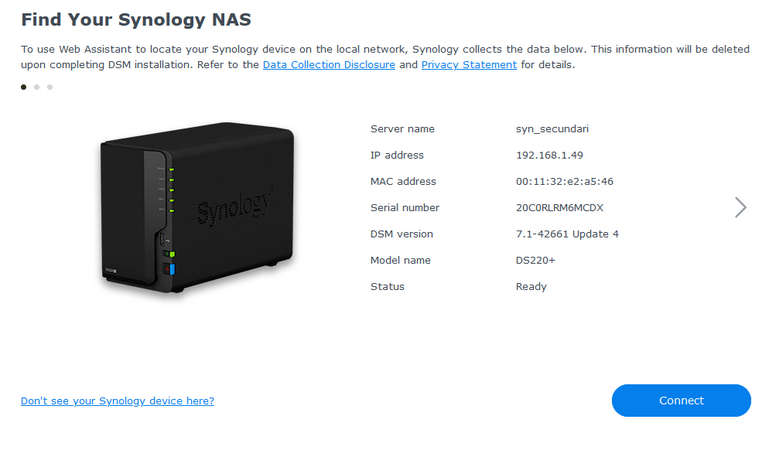
1 Syn_secundari: 192.168.1.49 beseit220.direct.quickconnect.to o http://beseit220.synology.me/

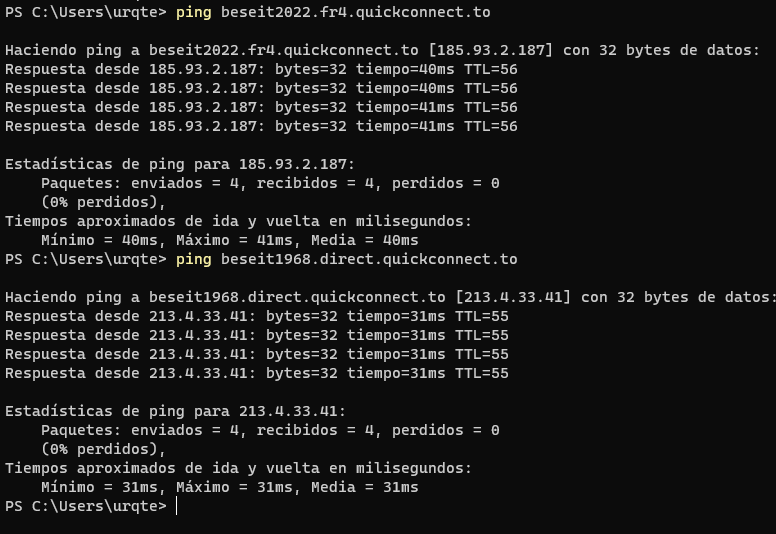
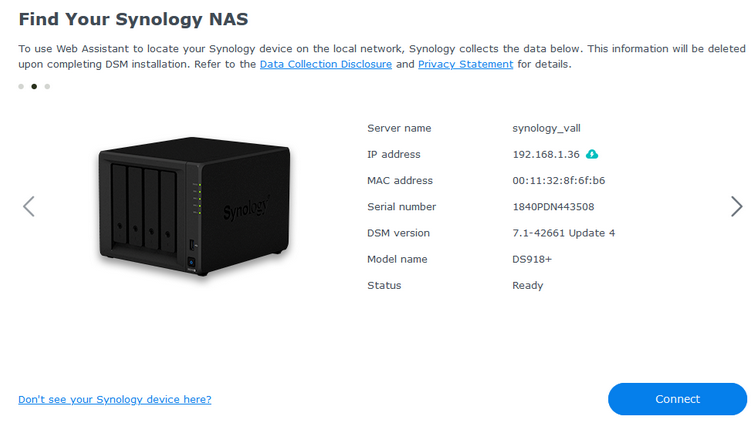
2 Synology_vall: 192.168.1.36 beseit1968.direct.quickconnect.to o http://beseit1968.synology.me/

3 Syn_beseit: 192.168.1.140 beseit2022.direct.quickconnect.to o http://beseit2022.synology.me/
https://beseit2022.direct.quickconnect.to/polidic/index.php