



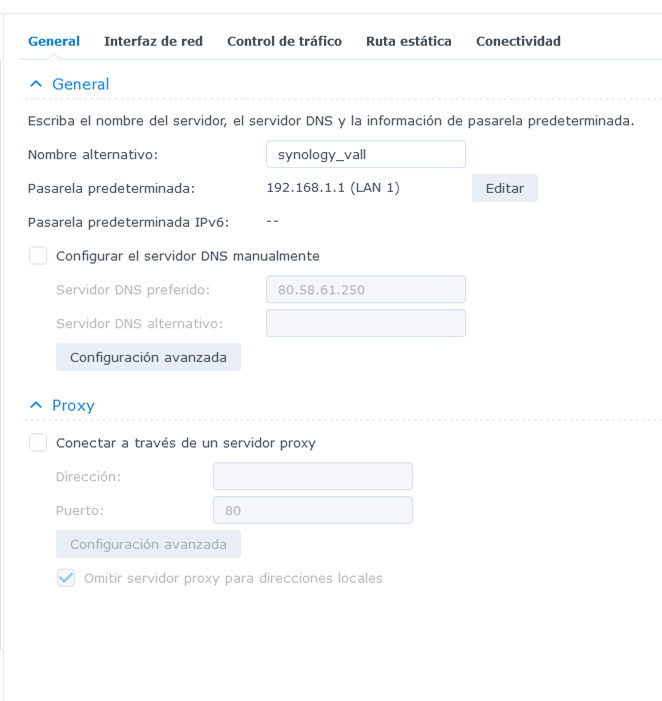
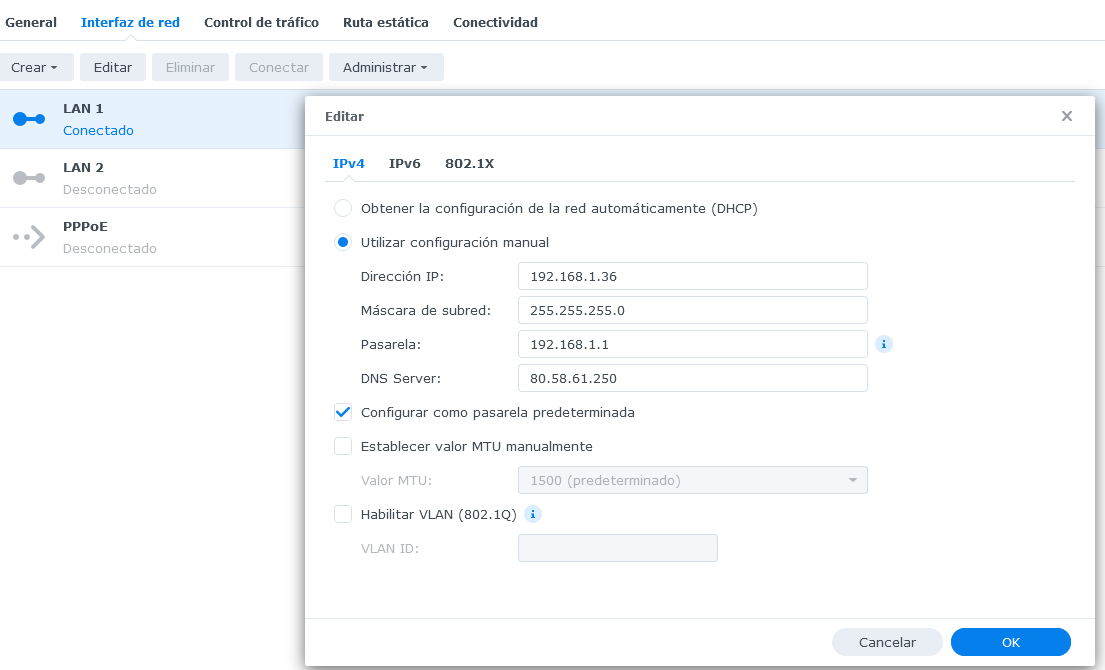
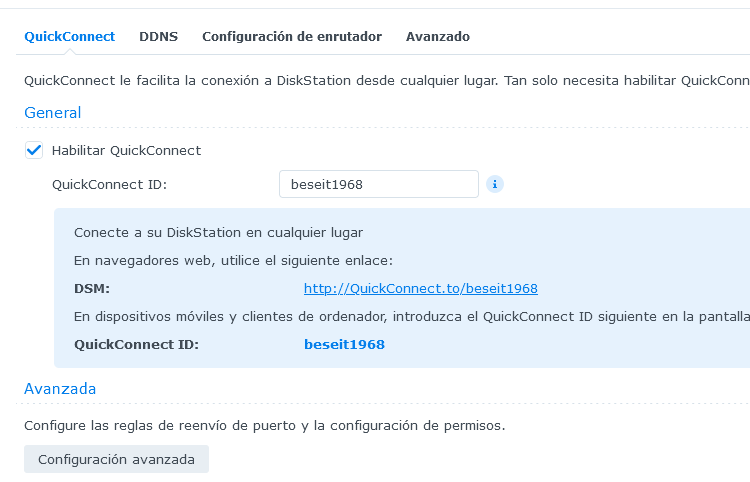
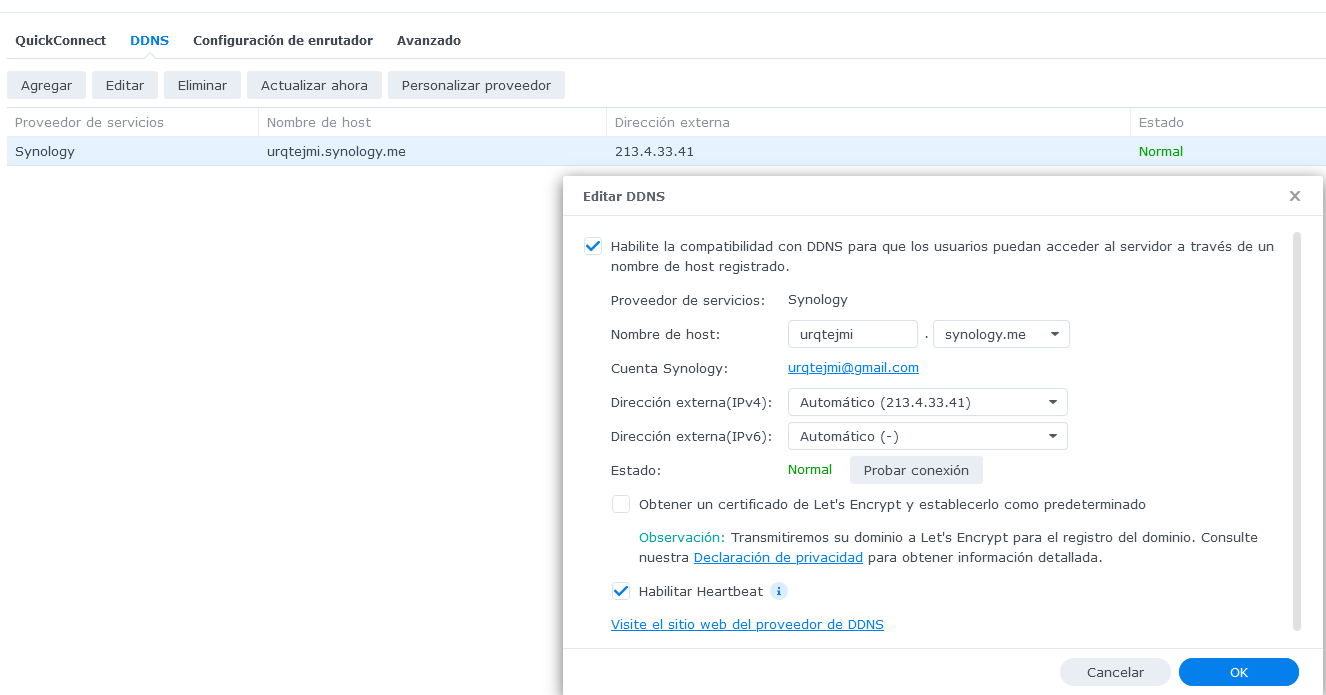
RED







RED


El llibres electrònics per a Calibre els tinc guardats a la la ubicació de xarxa ‘docker’ i la biblioteca de Calibre està per defecte a P:docker\ebooks

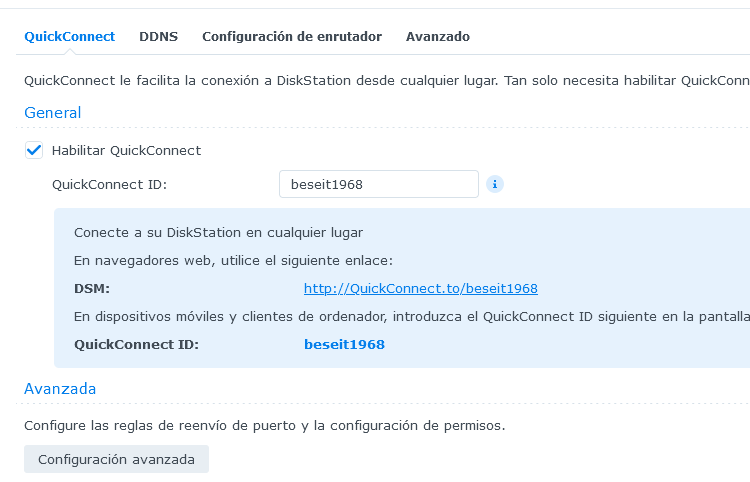
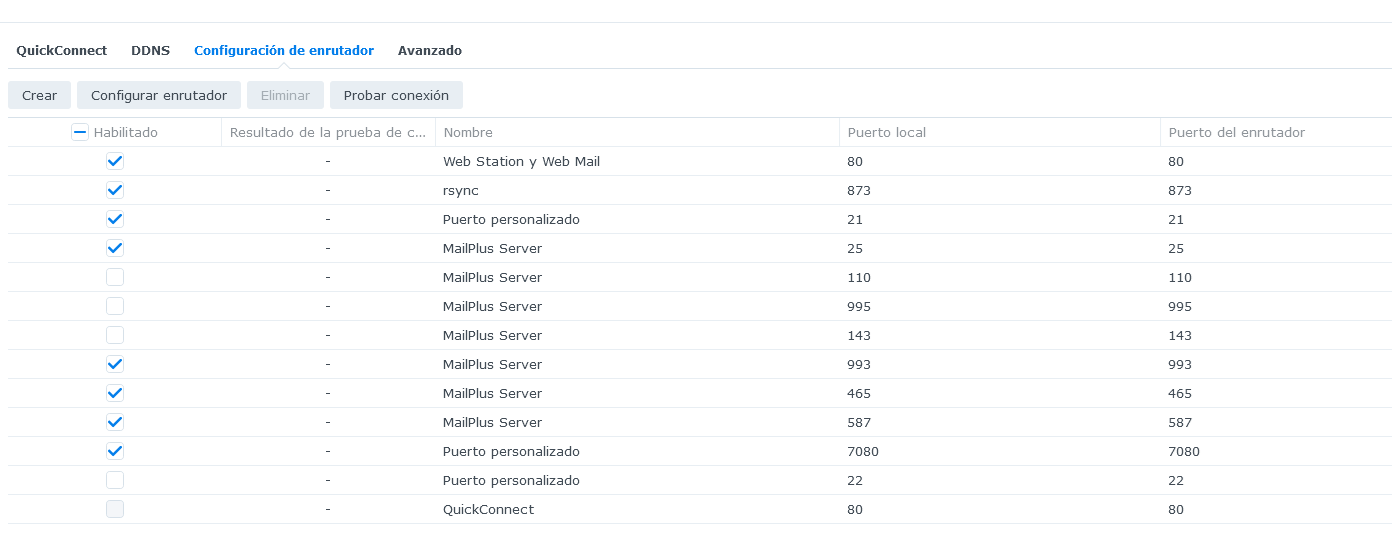
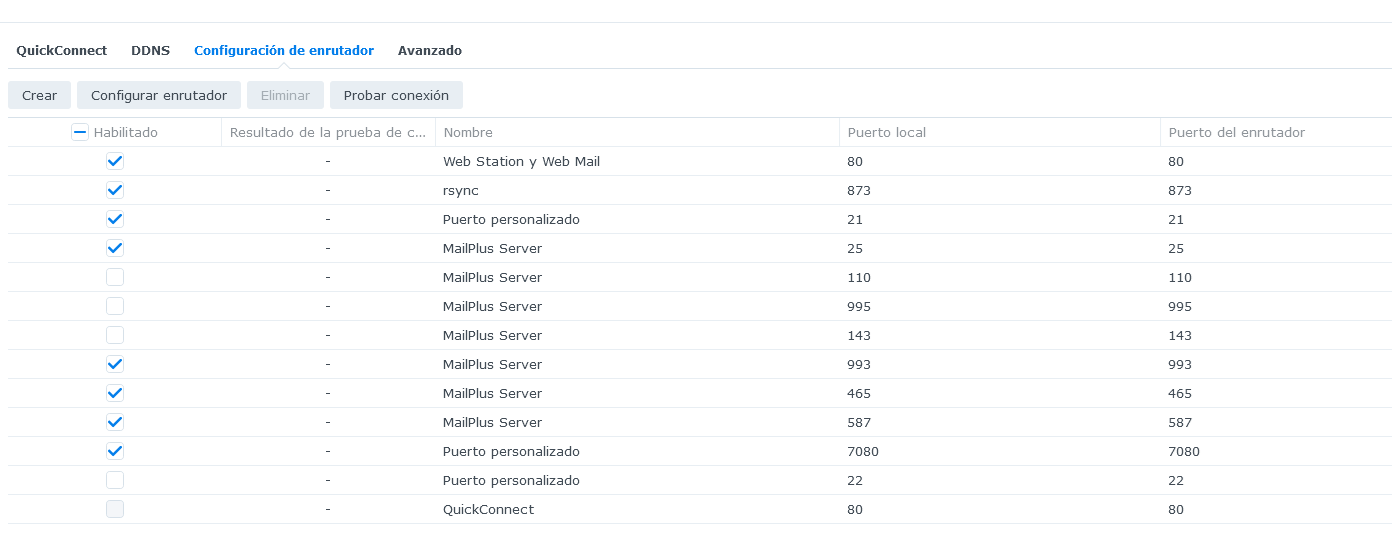
Si es té instal·lat Calibre al Synology (Docker) podem accedir a a calibre amb aquest enllaç: http://Synology-ip-address:7080 en el meu cas (http://81.0.60.36:7080/)
Aqui está mol ben explicat: documentació
http://web.simmons.edu/~grabiner/comm244/weeknine/css-layouts.html#two_column_layouts


2-column-stretch.css
/*
This is basic CSS code for a website with a header, footer, and 2 columns
The sidebar is on the left.
The site is centered and the content is 960px wide, but the backgrounds stretch to fit the page
*/
/* Basic Reset */
* {margin:0; padding: 0;}
/* Basic Structure */
body {
text-align: center; /* This is a hack for older browsers to center the page */
}
.centerLayout {
/* We use a class for this since we’re using it in several places */
margin: 0 auto; /* This centers the page in modern browsers */
text-align: left; /* This is a hack for older browsers to center the page */
width: 960px; /* This sets our total page width */
}
#navigation li {
float: left; /* Floating also makes our navigation display in a line */
}
#content {
float: left; /* This causes the content to move to the left */
width: 700px; /* We need to set the width whenever we float an element */
}
#sidebar {
float: left; /* This causes the sidebar to move to the left */
width: 260px; /* We need to set the width whenever we float an element */
}
#footer {
clear: both; /* This makes sure that the footer clears both the sidebar and content floats */
}
/*
* For Demonstration Only
* This code is just for the purpose of the demonstration to hightlight things so that you can see them
*/
body {
background-color: #666;
color: white;
}
#header {
background-color: aqua;
height: 100px;
}
#navigation {
background-color: red;
line-height: 2;
overflow: auto; /* Elements that only contain “floated” content have no height.
In order to give then height and force them to wrap around their content,
we use overflow: auto
*/
}
#navigation li {
list-style: none;
width: 150px; /* This sets the width of our links to 150px wide */
}
#content {
background-color: #666;
}
#sidebar {
background-color: #999;
clear: left; /* We have to make sure that the sidebar clears the navigation, since we’ve floated it */
}
#footer {
background-color: black;
}
2_Column_Layout.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru">
<head>
<title>Basic 2 Column Layout that stretchs</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<link rel="stylesheet" href="2-column-stretch.css" type="text/css" media="screen" charset="utf-8" />
</head>
<body>
<div id="header">
<div class="centerLayout">
<p>logo</p>
</div>
</div>
<div id="navigation">
<div class="centerLayout">
<ul>
<li>link 1</li>
<li>link 2</li>
<li>link 3</li>
</ul>
</div>
</div>
<div class="centerLayout">
<div id="sidebar">
<h2>Sidebar</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div id="content">
<h1>Content</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
<div id="footer">
<div class="centerLayout">
<h3>Footer</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</body>
</html>
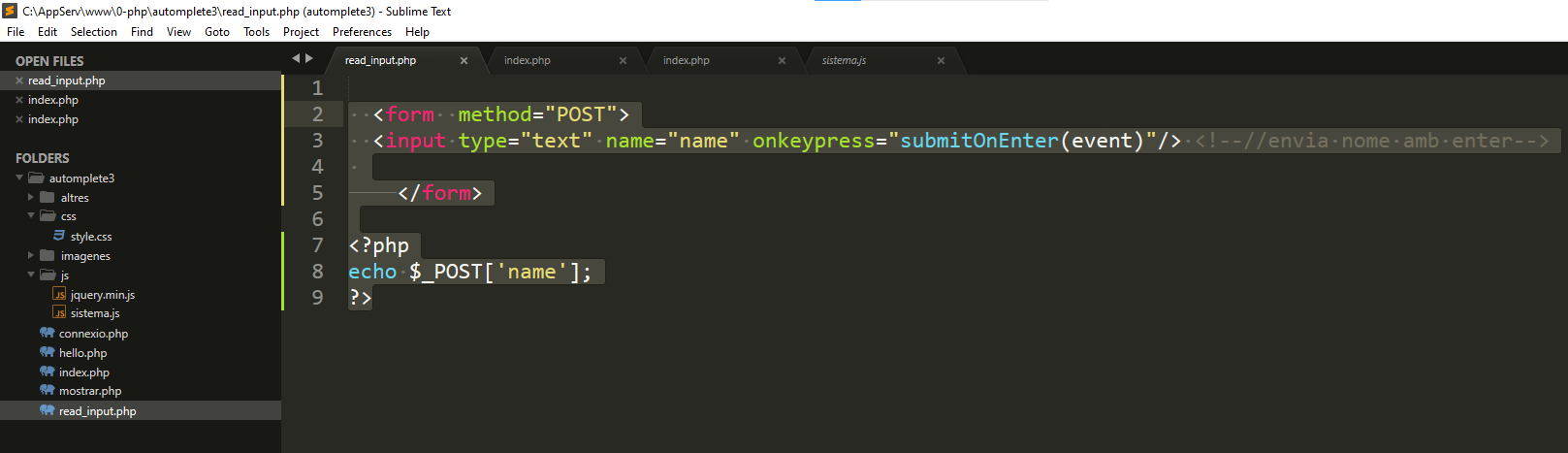
<form method="POST">
<input type="text" name="name" onkeypress="submitOnEnter(event)"/>
</form>

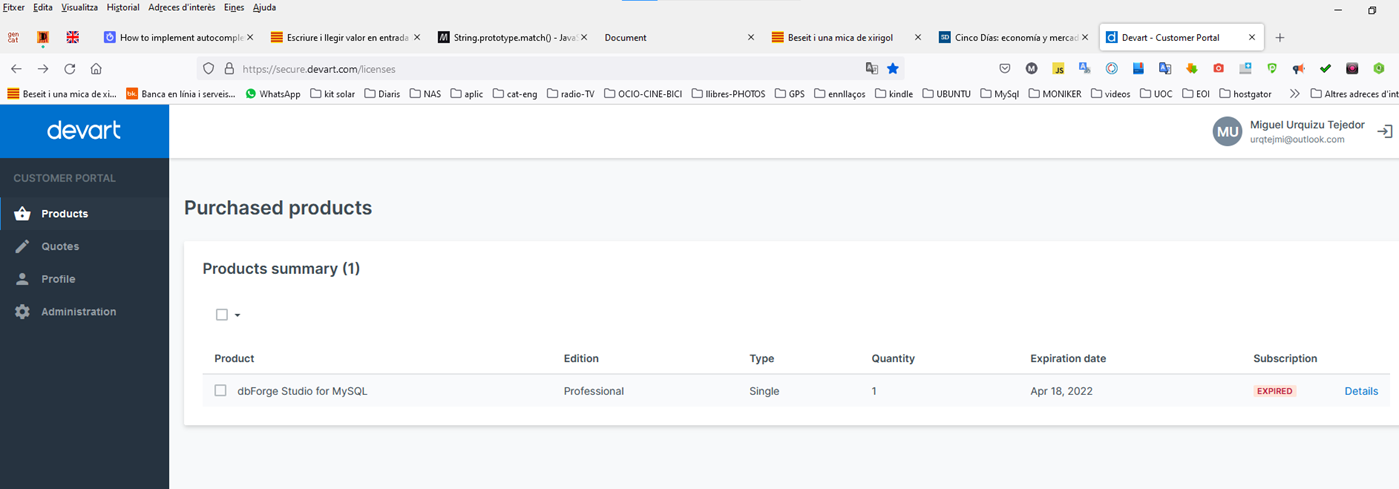
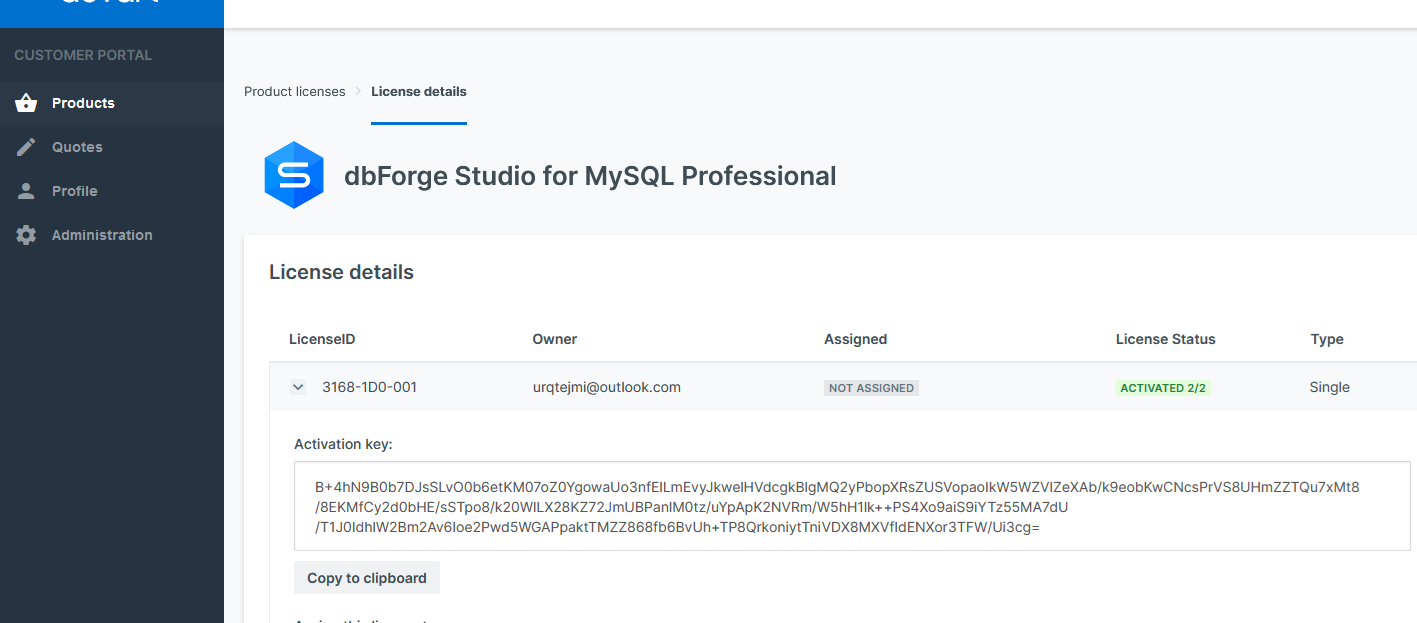
Per aconseguir la clau:


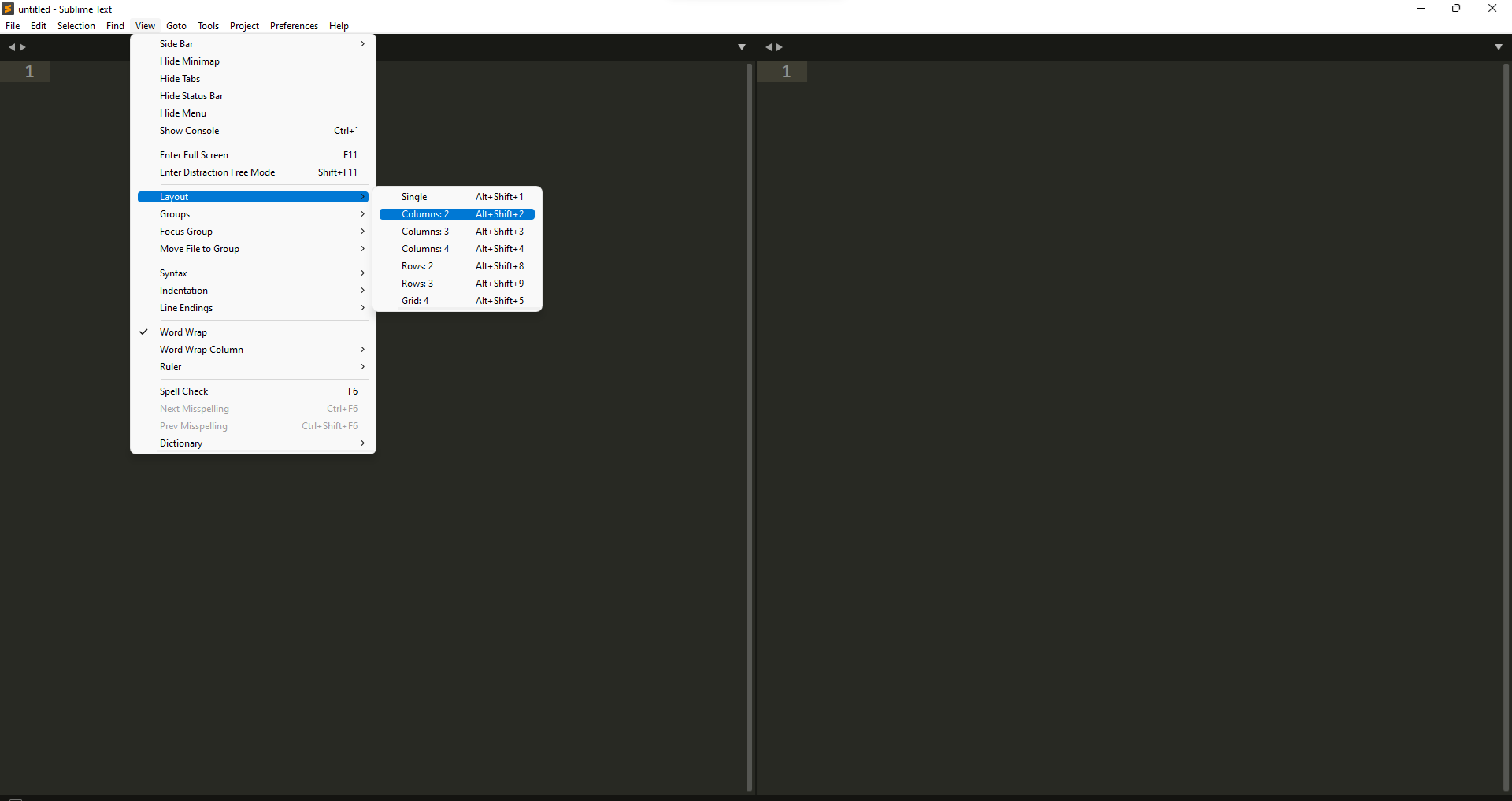
OPEN FILES

View/layout/single
View/sidebar : mostra/oculta les carpetes
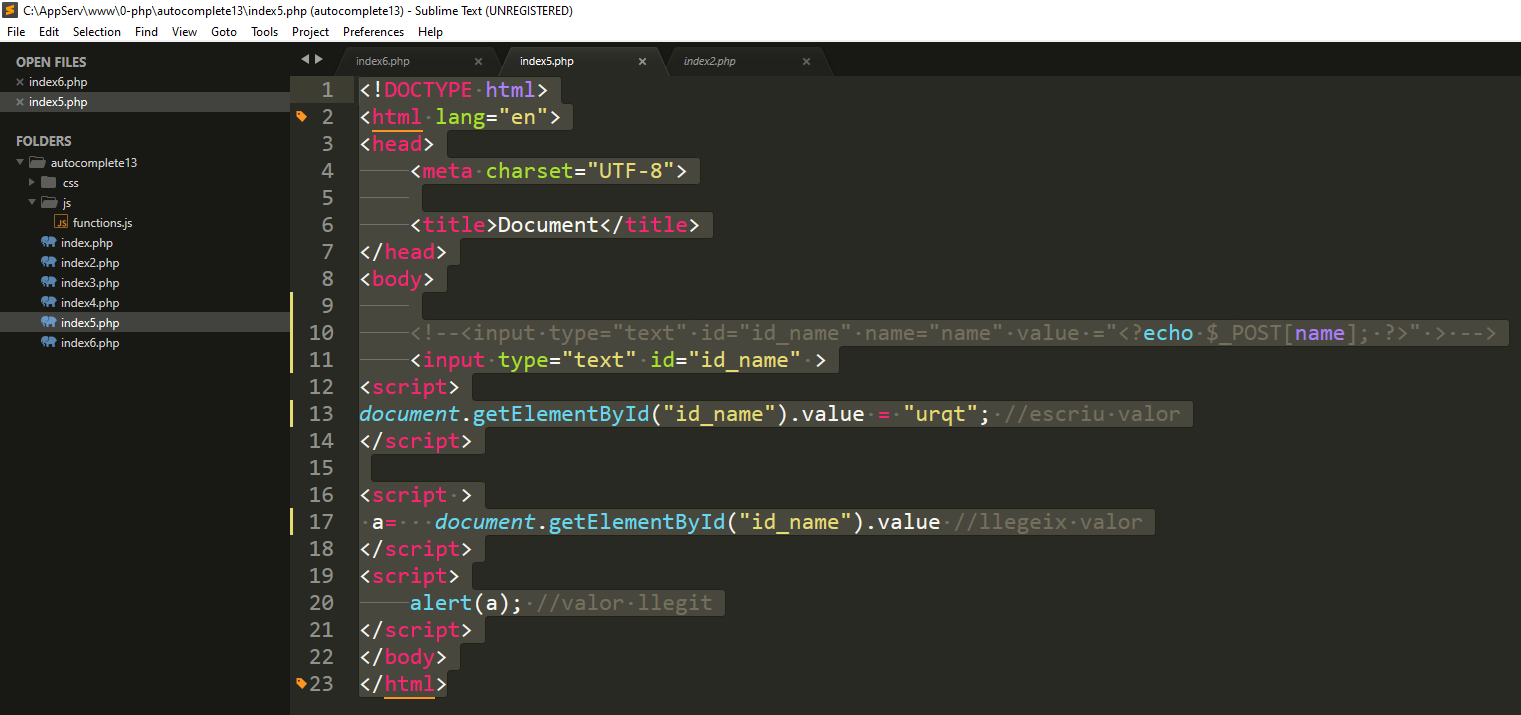
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body>
<!–<input type=”text” id=”id_name” name=”name” value =”<?echo $_POST[name]; ?>” > –>
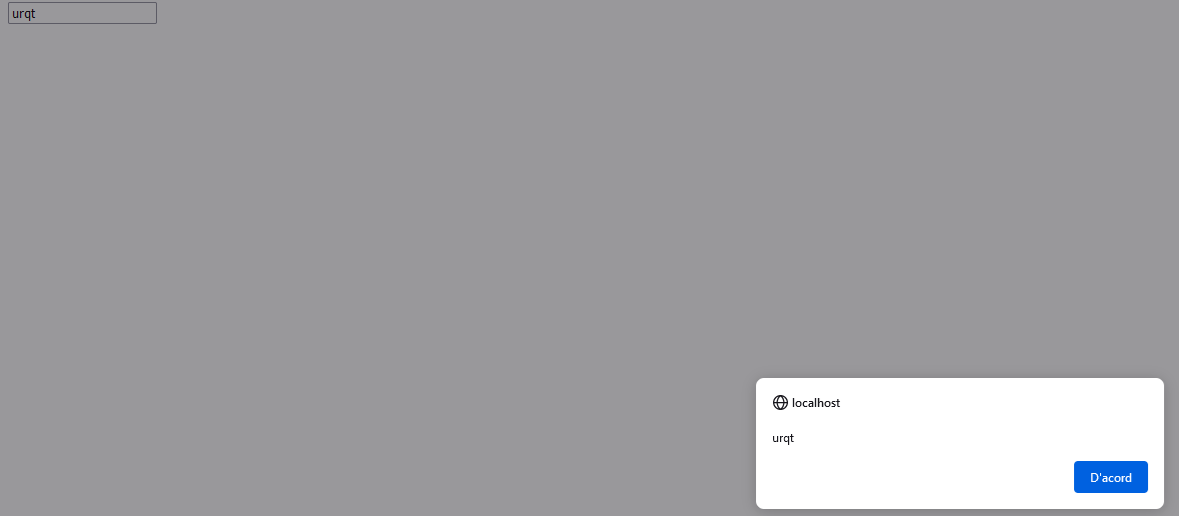
<input type=”text” id=”id_name” >
<script>
document.getElementById(“id_name”).value = “urqt”; //escriu valor
</script>
<script >
a= document.getElementById(“id_name”).value //llegeix valor
</script>
<script>
alert(a); //valor llegit
</script>
</body>
</html>

Shift F6

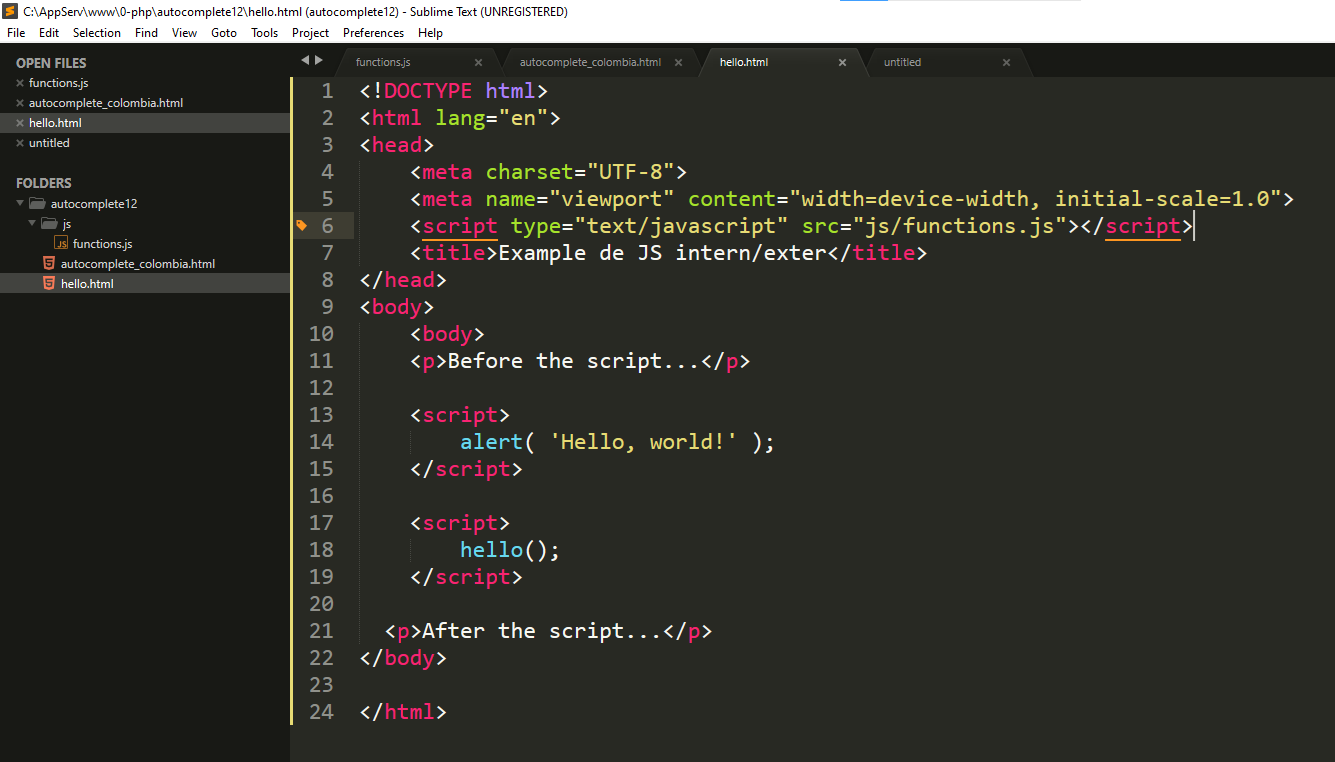
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<script type=’text/javascript’ src=’js/functions.js’></script>
<title>Document</title>
</head>
<body>
<p>Before the script…</p>
<script>
alert( ‘Hello, world!’ );
</script>
<script>
hello();
</script>
<p>After the script…</p>
</body>
</html>
Aqui es pot veure el resultat:
CSS can be added to HTML documents in 3 ways:
The most common way to add CSS, is to keep the styles in external CSS files. However, in this tutorial we will use inline and internal styles, because this is easier to demonstrate, and easier for you to try it yourself.
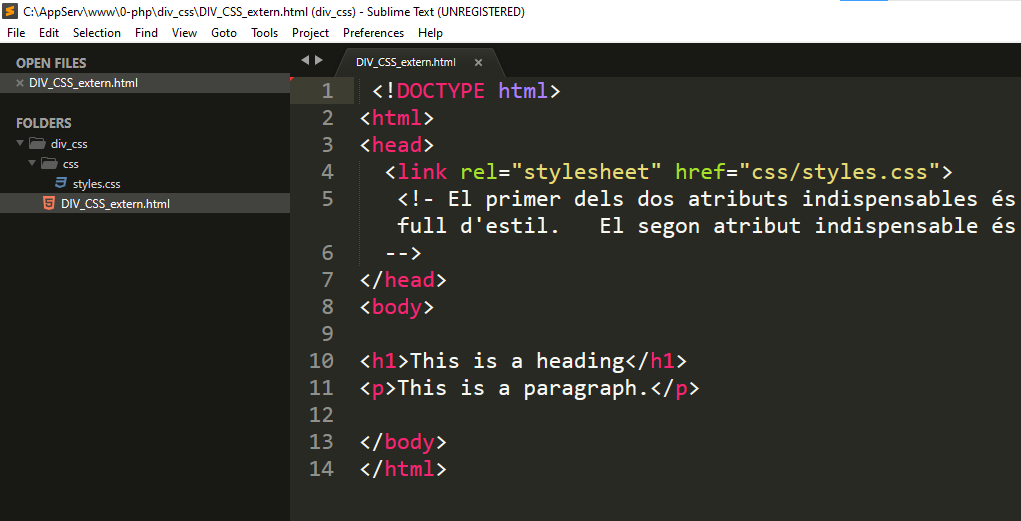
CSS extern
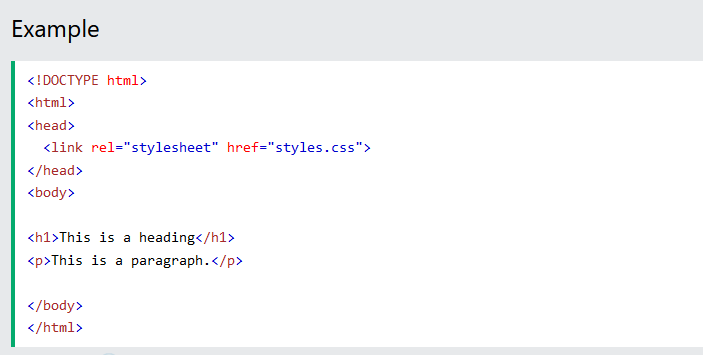
S’utilitza un full d’estil extern per definir l’estil de moltes pàgines HTML. Per utilitzar un full d’estil extern, afegiu-hi un enllaç a la secció <head> de cada pàgina HTML:

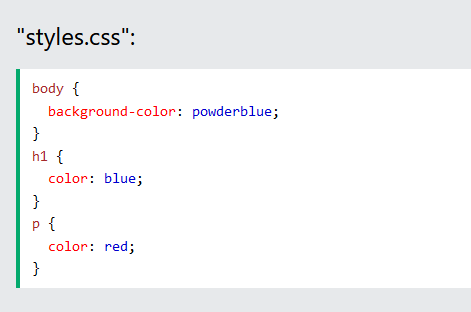
I styles.css

Carregant aquests examples a Sublime Text 3

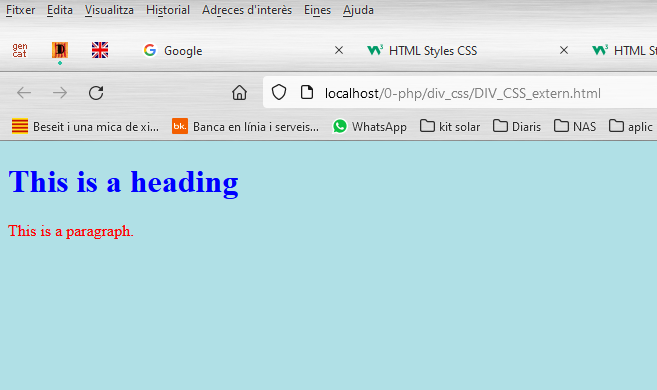
Que vist al navegador Firefox (alt F6) queda:

ordenat per idioma
abjaso (o abjasiano) ab
afar aa
afrikaans af
aimara ay
akano ak
albanés sq
alemán de
amárico am
árabe ar
aragonés an
armenio hy
asamés as
avar av
avéstico ae
azerí az
bambara bm
baskir ba
bengalí bn
bhojpurí bh
bielorruso be
birmano my
bislama bi
bosnio bs
bretón br
búlgaro bg
cachemiro ks
camboyano (o jemer) km
canarés kn
catalán ca
chamorro ch
checheno ce
checo cs
chichewa ny
chino zh
chuan (o zhuang) za
chuvasio cv
cingalés si
coreano ko
córnico kw
corso co
cree cr
croata hr
danés da
dzongkha dz
eslavo eclesiástico antiguo cu
eslovaco sk
esloveno sl
español (o castellano) es
esperanto eo
estonio et
ewe ee
feroés fo
fijiano (o fidji) fj
finés (o finlandés) fi
francés fr
frisón (o frisio) fy
fula ff
gaélico escocés gd
galés cy
gallego gl
georgiano ka
griego (moderno) el
groenlandés (o kalaallisut) kl
guaraní gn
guyaratí (o guyaratí) gu
haitiano ht
hausa ha
hebreo he
herero hz
hindi (o hindú) hi
hiri motu ho
húngaro hu
ido io
igbo ig
indonesio id
inglés en
interlingua ia
inuktitut iu
inupiaq ik
irlandés (o gaélico) ga
islandés is
italiano it
japonés ja
javanés jv
kanuri kr
kazajo (o kazajio) kk
kikuyu ki
kirguís ky
kirundi rn
komi kv
kongo kg
kuanyama kj
kurdo ku
lao lo
latín la
letón lv
limburgués li
lingala ln
lituano lt
luba-katanga lu
luganda lg
luxemburgués lb
macedonio mk
malayalam ml
malayo ms
maldivo dv
malgache (o malagasy) mg
maltés mt
manés (gaélico manés o de Isla de Man) gv
maorí mi
maratí mr
marshalés mh
moldavo mo
mongol mn
nauruano na
navajo nv
ndebele del norte nd
ndebele del sur nr
ndonga ng
neerlandés (u holandés) nl
nepalí ne
noruego no
noruego bokmål nb
nynorsk nn
occidental ie
occitano oc
ojibwa oj
oriya or
oromo om
osético os
pali pi
panyabí (o penyabi) pa
pastú (o pashto) ps
persa fa
polaco pl
portugués pt
quechua qu
retorrománico rm
ruandés rw
rumano ro
ruso ru
sami septentrional se
samoano sm
sango sg
sánscrito sa
sardo sc
serbio sr
sesotho st
setsuana tn
shona sn
sindhi sd
somalí so
suajili sw
suazi (swati o siSwati) ss
sueco sv
sundanés su
tagalo tl
tahitiano ty
tailandés th
tamil ta
tártaro tt
tayiko tg
telugú te
tibetano bo
tigriña ti
tongano to
tsonga ts
turco tr
turcomano tk
twi tw
ucraniano uk
uigur ug
urdu ur
uzbeko uz
valón wa
vascuence (o euskera) eu
venda ve
vietnamita vi
volapük vo
wolof wo
xhosa xh
yi de Sichuán ii
yídish (o yiddish) yi
yoruba yo
zulú zu
acrònims, codis d’idioma, codi d’idioma, codis d’idioma, codis de país, codi de país, codi de moneda ISO, codi ISO, codis de moneda